Alert
Is a versatile component in our library designed to enhance user interaction and communication within applications. Alerts provide immediate notifications about important events or updates, ensuring users stay informed. Prompts guide users through actions or decisions by presenting clear messages and options, facilitating smooth user journeys. With customizable styles and functionalities, our Alert and Prompt components offer a seamless user experience across various interfaces.
Configuration and personalization
- Import and use AlertContainer
We need to import the AlertContainer component. Normally you would do this in your input file, such as App.js or App.tsx.
import {AlertContainer} from 'rn-inkpad';
export const App = () => {
return (
<View>
<AlertContainer />
{/* Rest of your app code */}
</View>
);
};
Properties
You can send some optional properties in order to customize your alerts.
| Prop | Description | Type | Required | Default |
|---|---|---|---|---|
animationType | Choose the animation with which your alert will appear. | 'none' | 'fade' | 'slide' | NO | 'none' |
appearance | Choose between light and dark appearance for your alert. | 'light' | 'dark' | NO | Device appearance |
personalTheme | Completely customize how your alert will appear. | PersonalTheme | NO | PersonalTheme defaults |
theme | Choose the theme between iOS and Android for your alert. | 'ios' | 'android' | NO | Auto detect OS |
PersonalTheme Props
| Prop | Description | Type | Required | Default iOS | Default Android |
|---|---|---|---|---|---|
backgroundColor | Background color around your alert. | rgba color | NO | rgba(0,0,0,0.4) | rgba(0,0,0,0.4) |
backgroundInputColor | Background color of the text input in the prompt. | string | NO | Light: '#1C1C1E' | Dark: '#FFFFFF' | Light: 'transparent' | Dark: 'transparent' |
cardBackgroundColor | Alert color. | string | NO | Light: '#EEEEEE' | Dark: '#222222' | Light: '#282F2C'| Dark: '#FFFFFF' |
descriptionColor | Color of your alert description. | string | NO | Light: '#000000' | Dark: '#FFFFFF' | Light: '#000000'| Dark: '#FFFFFF' |
inputBorderColor | Border color for your prompt input. | string | NO | Light: '#C3C3C3' | Dark: '#616161' | Light: '#00D982'| Dark: '#00D982' |
inputColor | Color of the text input in the prompt. | string | NO | Light: '#000000' | Dark: '#FFFFFF' | Light: '#000000' | Dark: '#FFFFFF' |
lineColor | Color of the line border to separate buttons -iOS Only-. | string | NO | Light: '#C3C3C3' | Dark: '#616161' | N/A |
placeholderColor | Color of the placeholder in the prompt. | string | NO | Light: '#C3C3C3' | Dark: '#666666' | Light: '#C3C3C3' | Dark: '#666666' |
textButtonColor | Color of the text on the buttons. | string | NO | Light: '#4F87FF' | Dark: '#4F87FF' | Light: '#00D982' | Dark: '#00D982' |
titleColor | Color of your alert title. | string | NO | Light: '#000000' | Dark: '#FFFFFF' | Light: '#000000' | Dark: '#FFFFFF' |
Usage
- Use components
Alert component
This is the typical system alert with the big difference that we can customize it and it returns a promise with the user's response.
Basic usage
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = () => {
Alert.alert('Title', 'Description')
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Alert</Text>
</TouchableOpacity>
</View>
)
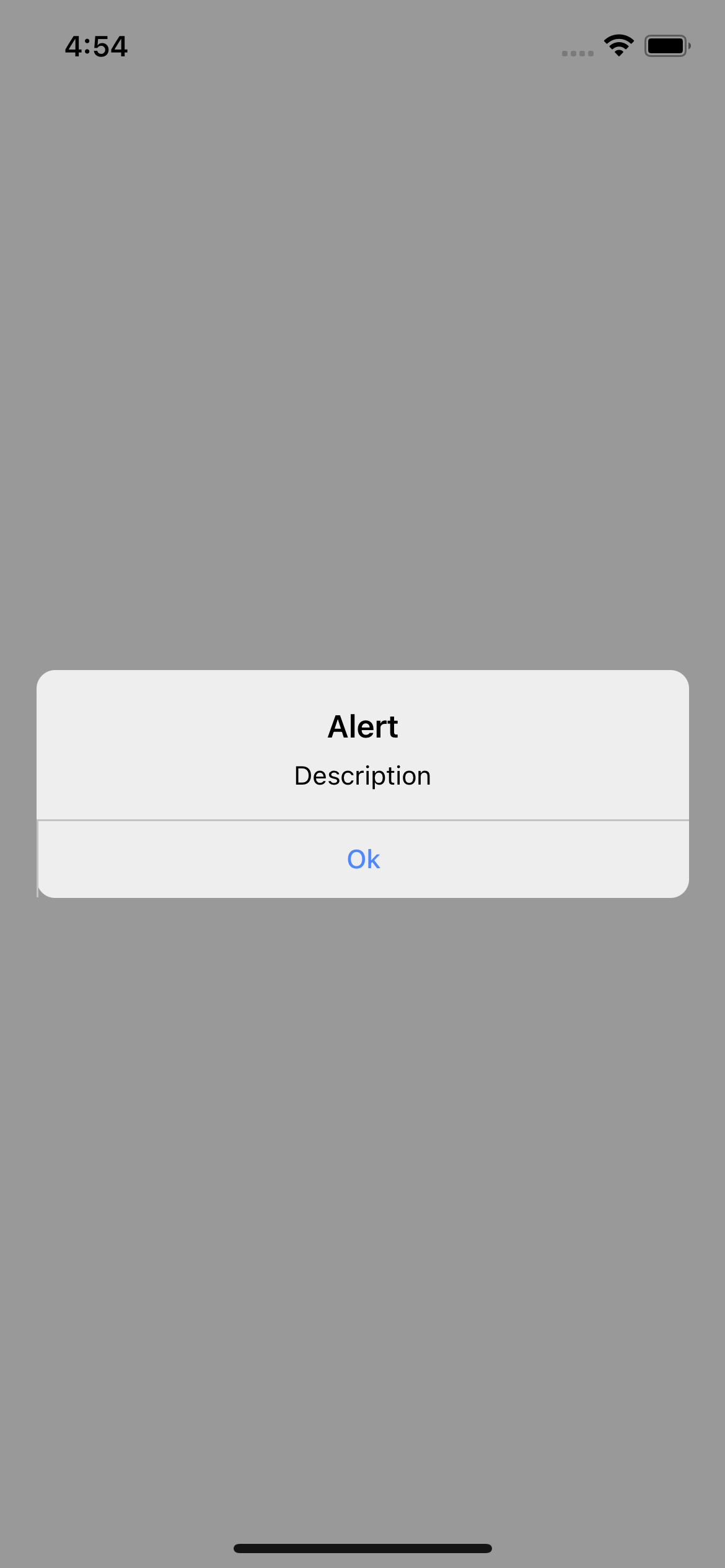
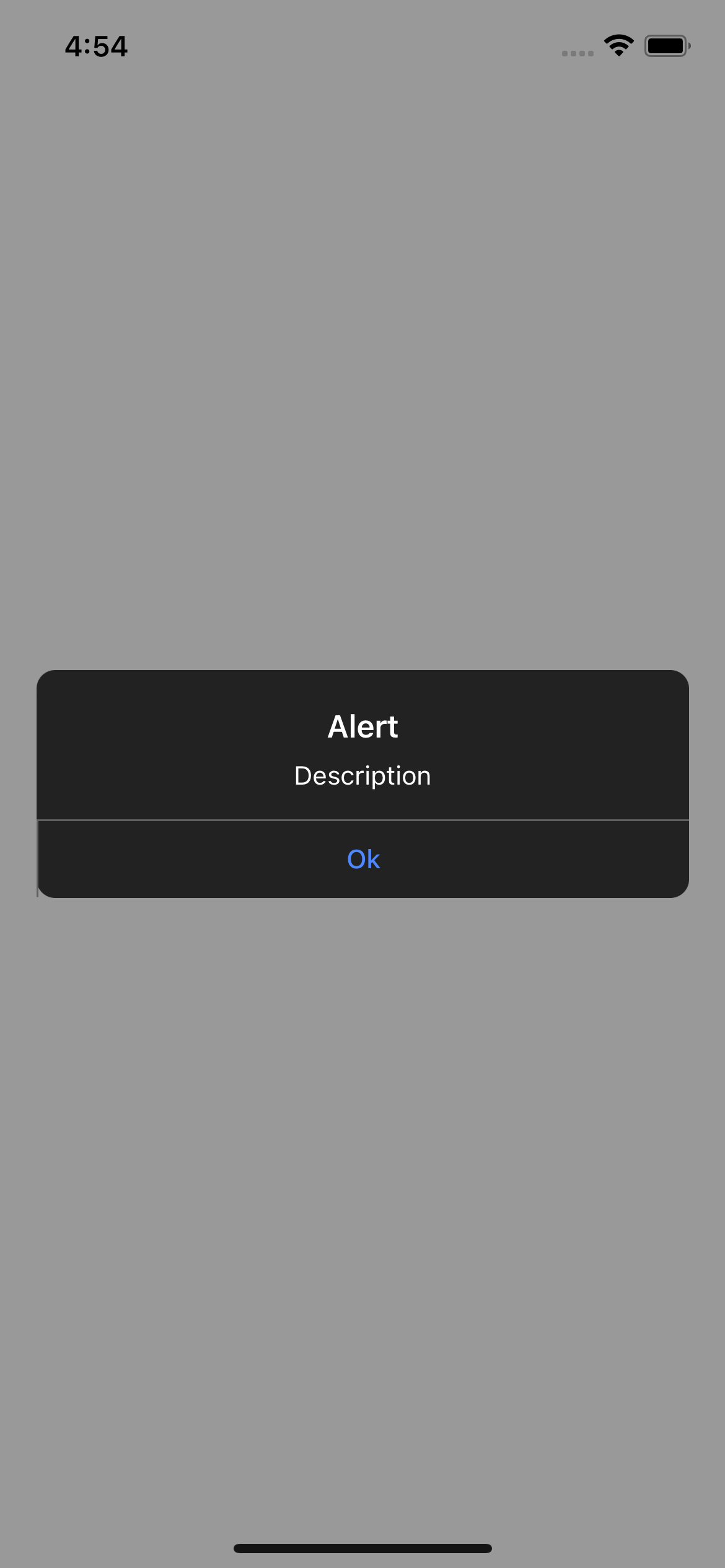
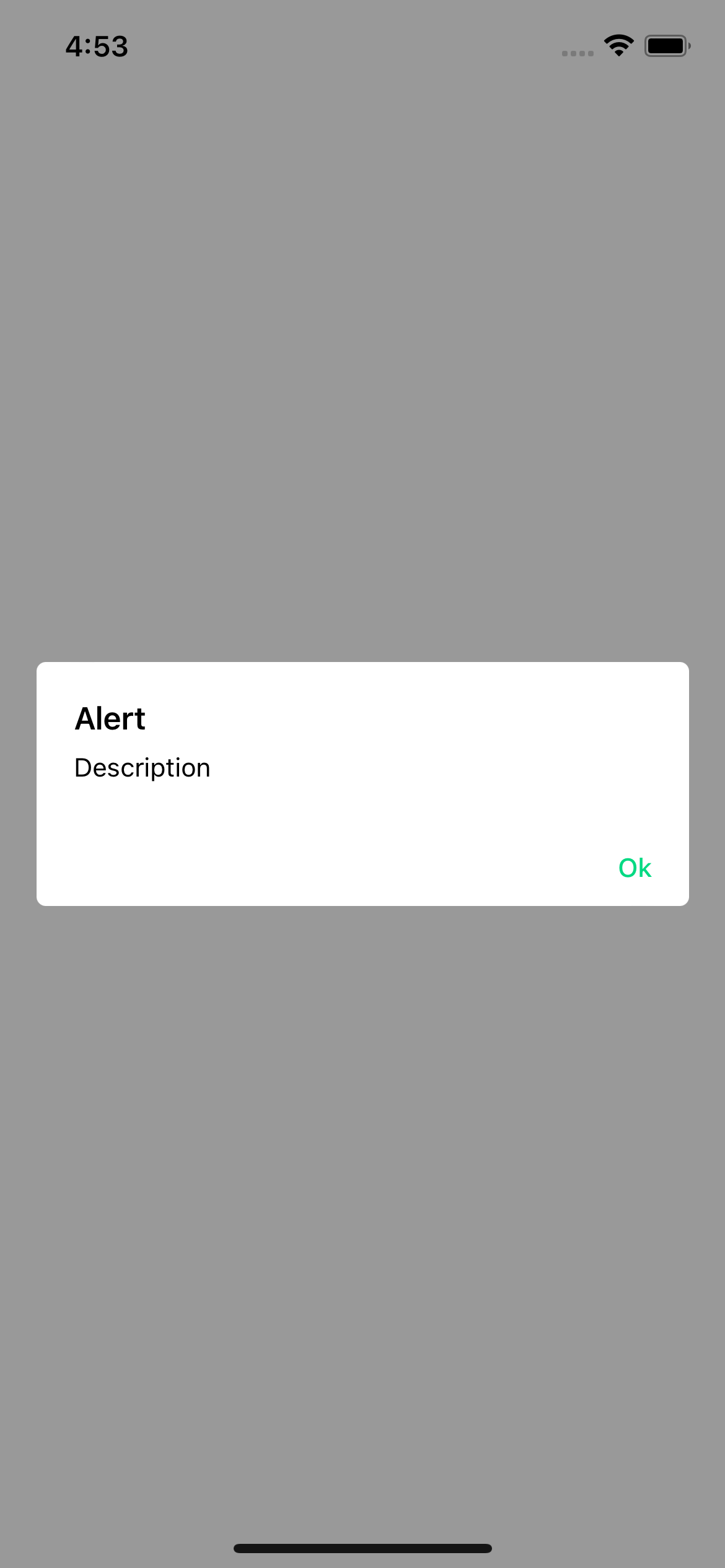
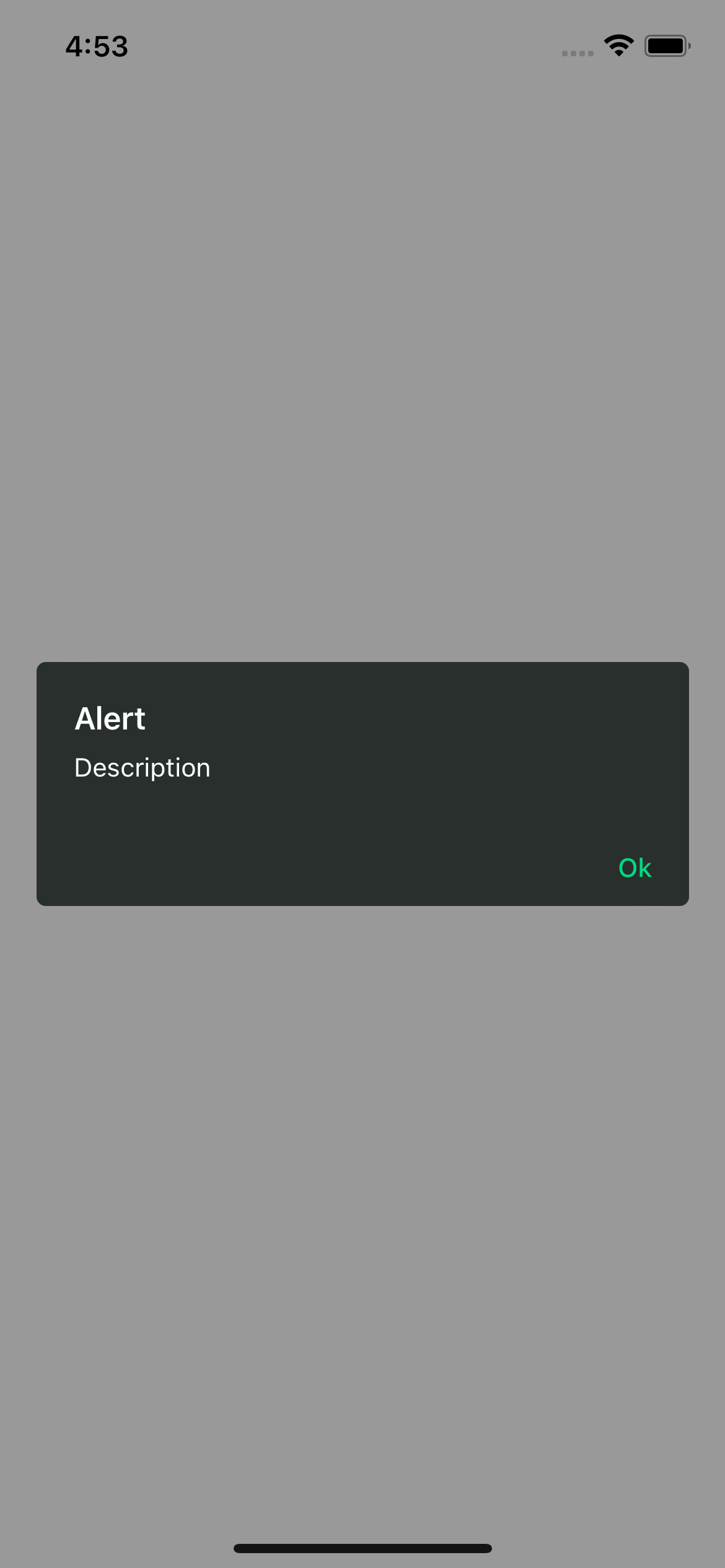
Examples
iOS


Android


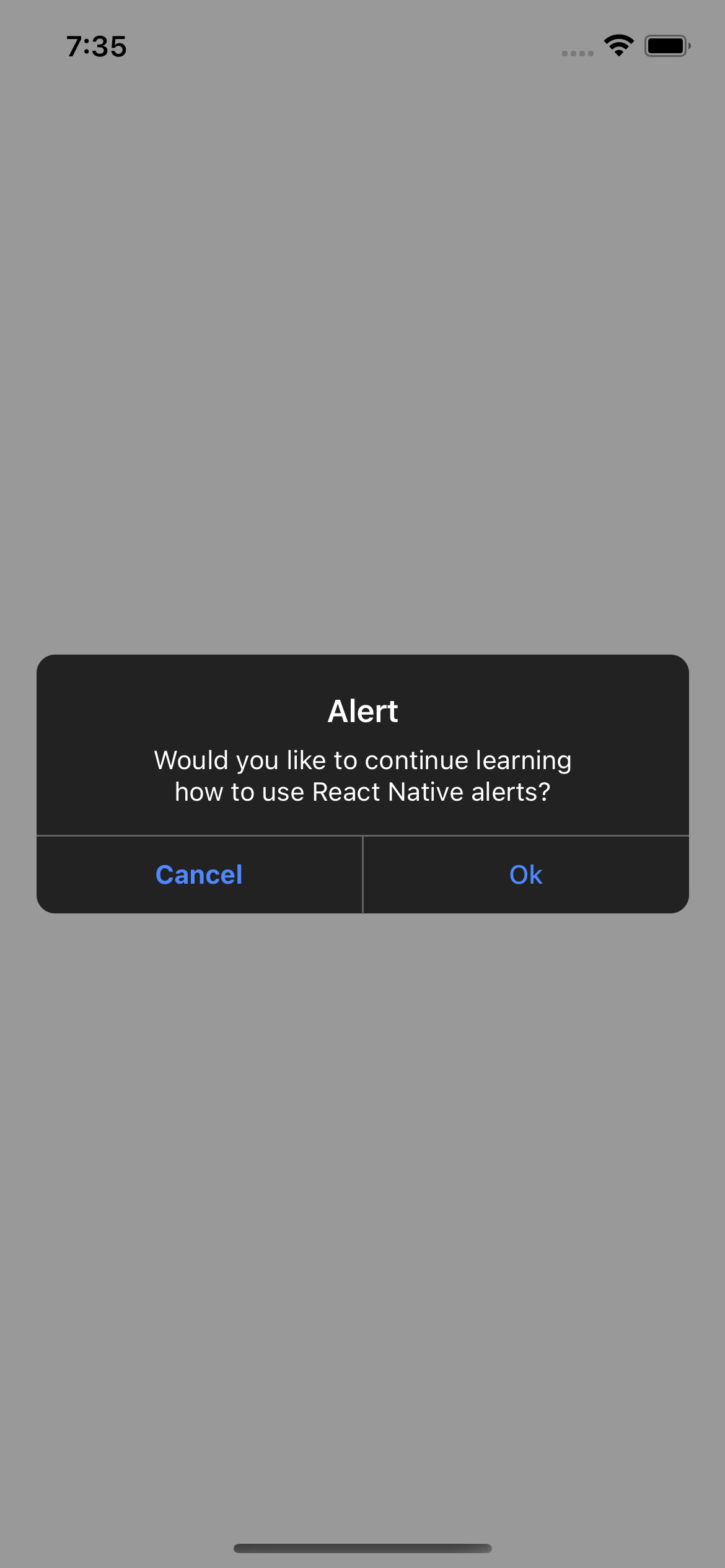
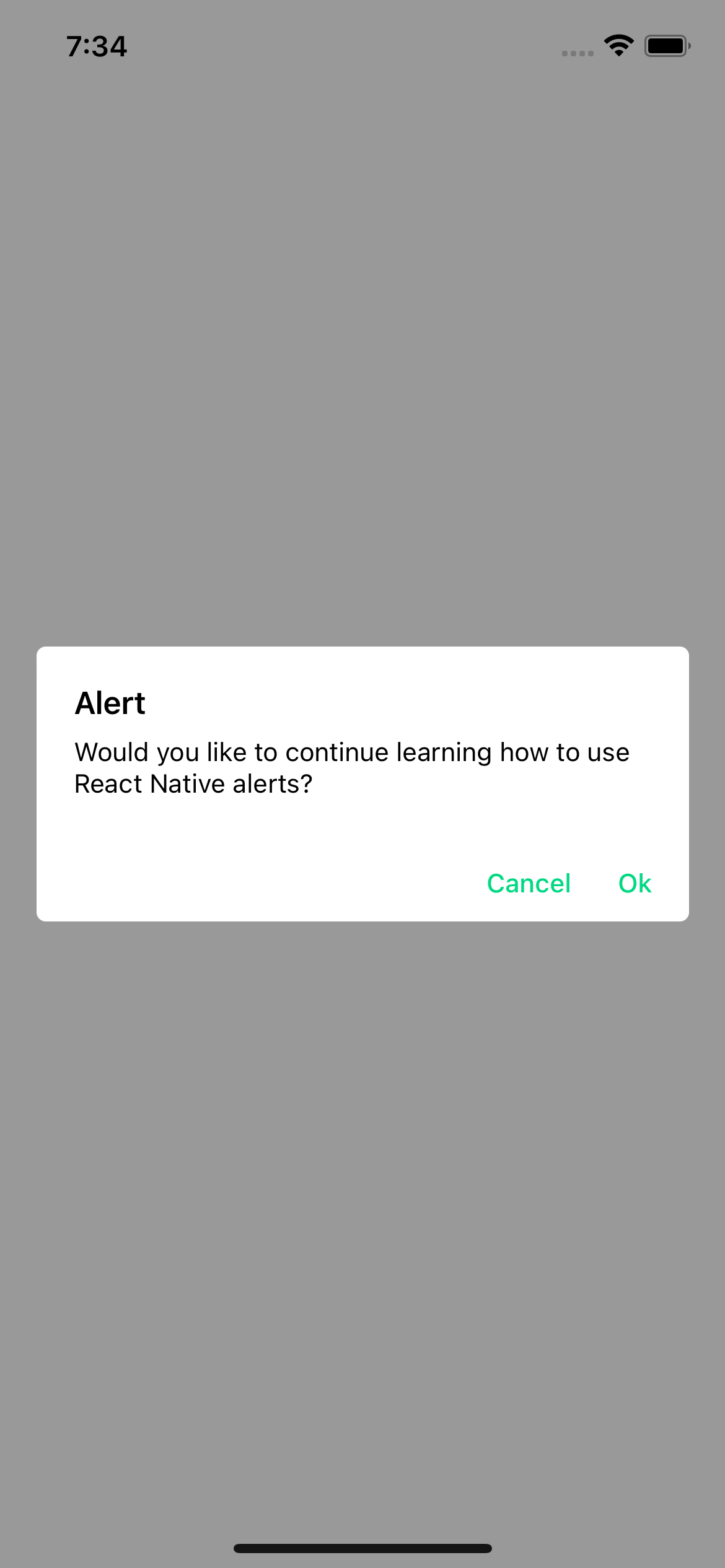
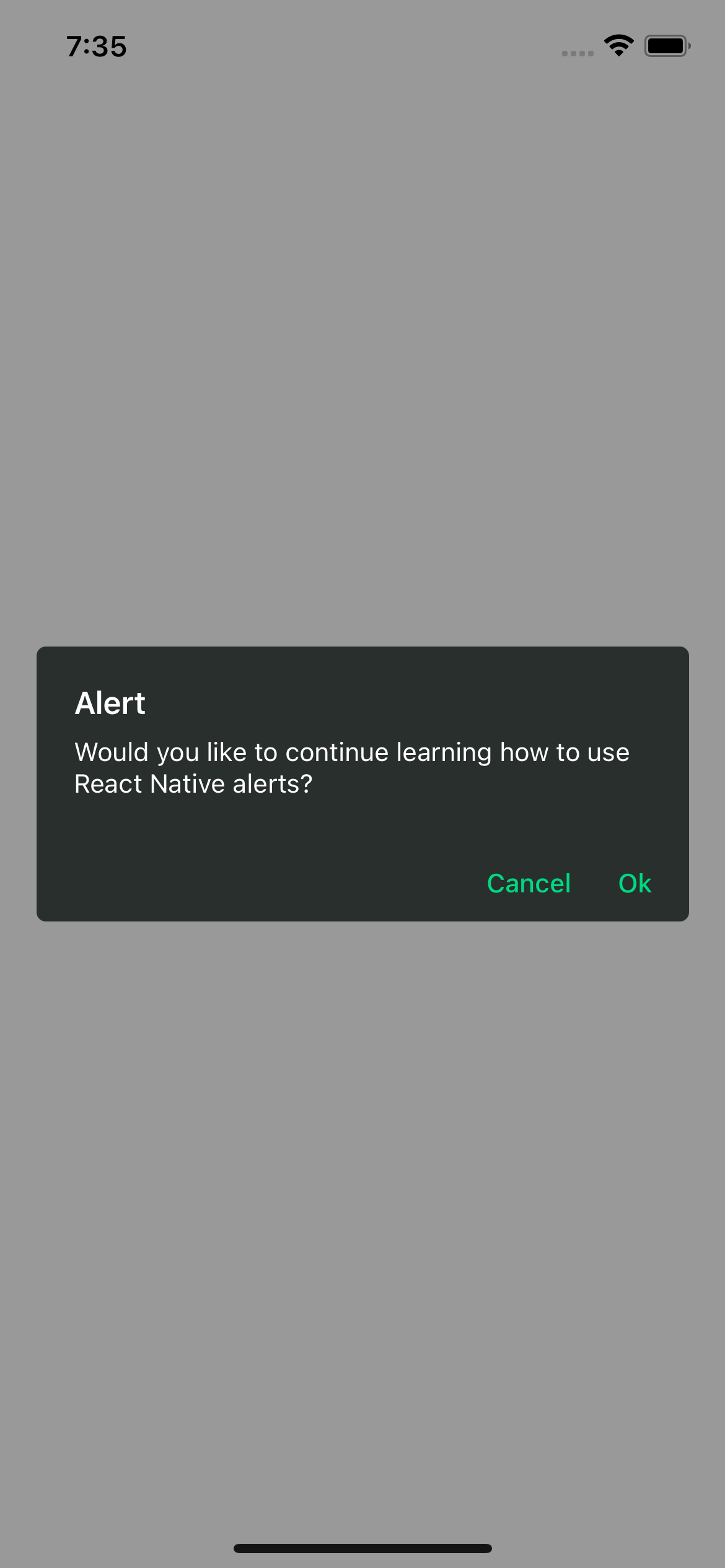
With props
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = async () => {
const response = await Alert.alert({
title: 'Alert',
description: 'Would you like to continue learning how to use React Native alerts?',
showCancelButton: true,
})
console.log(response) // true or false
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Alert</Text>
</TouchableOpacity>
</View>
)
Alert props
| Prop | Description | Type | Required |
|---|---|---|---|
title | Title for your alert. | string | Yes |
buttons | Personalized buttons for your alert. | Button[] | No |
cancelColorText | Cancel button text color. | string | No |
cancelText | Cancel button text. | string | No |
confirmColorText | Confirm button text color. | string | No |
confirmText | Confirm button text. | string | No |
icon | Alert icon. | 'error' | 'info' | 'success' | 'question' | No |
iconColor | Icon color. | string | No |
showCancelButton | Shows the cancel button. | boolean | No |
Button props
| Prop | Description | Type | Required |
|---|---|---|---|
text | Button text. | string | Yes |
textStyle | Personalized styles for your text button. | StyleProp<TextStyle> | No |
onPress | Function that is executed when the button is pressed. | function | No |
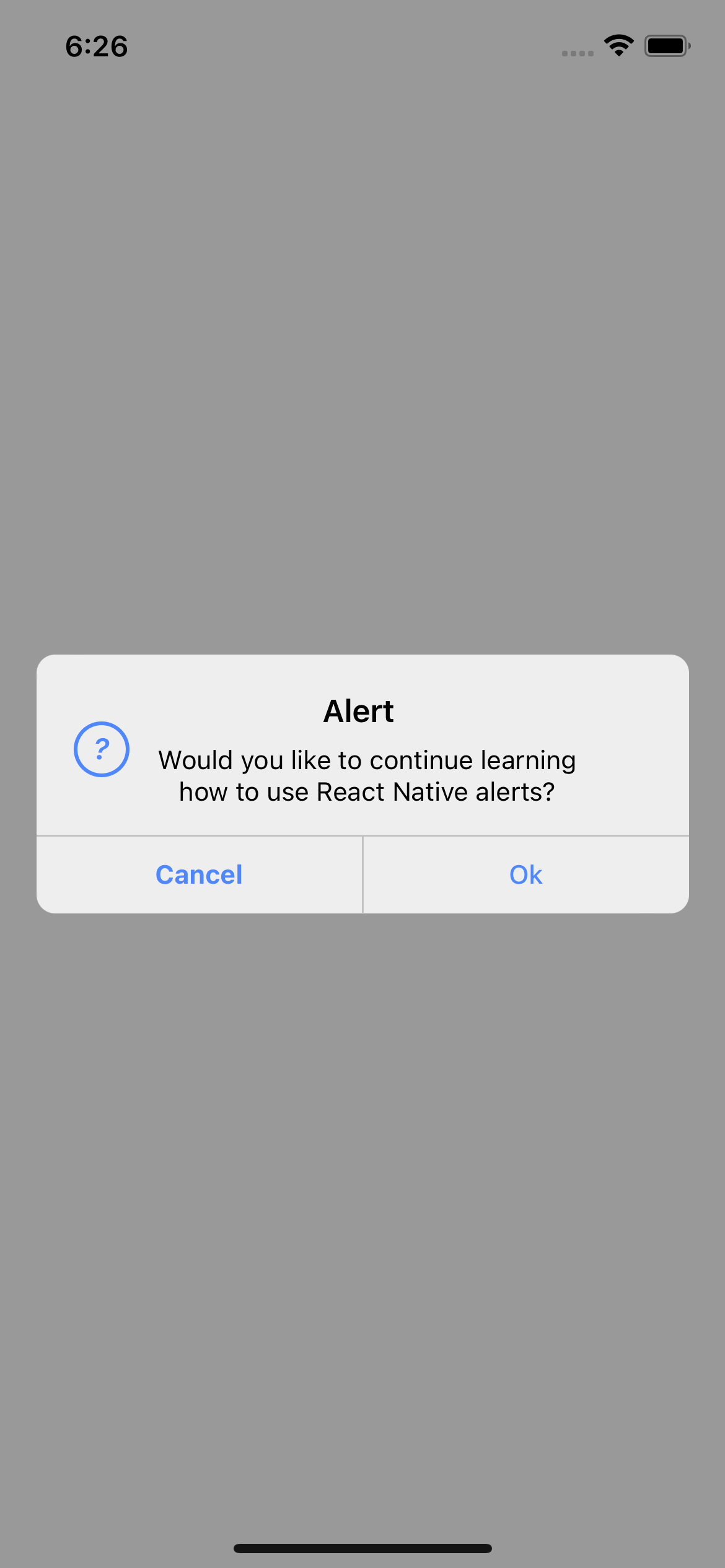
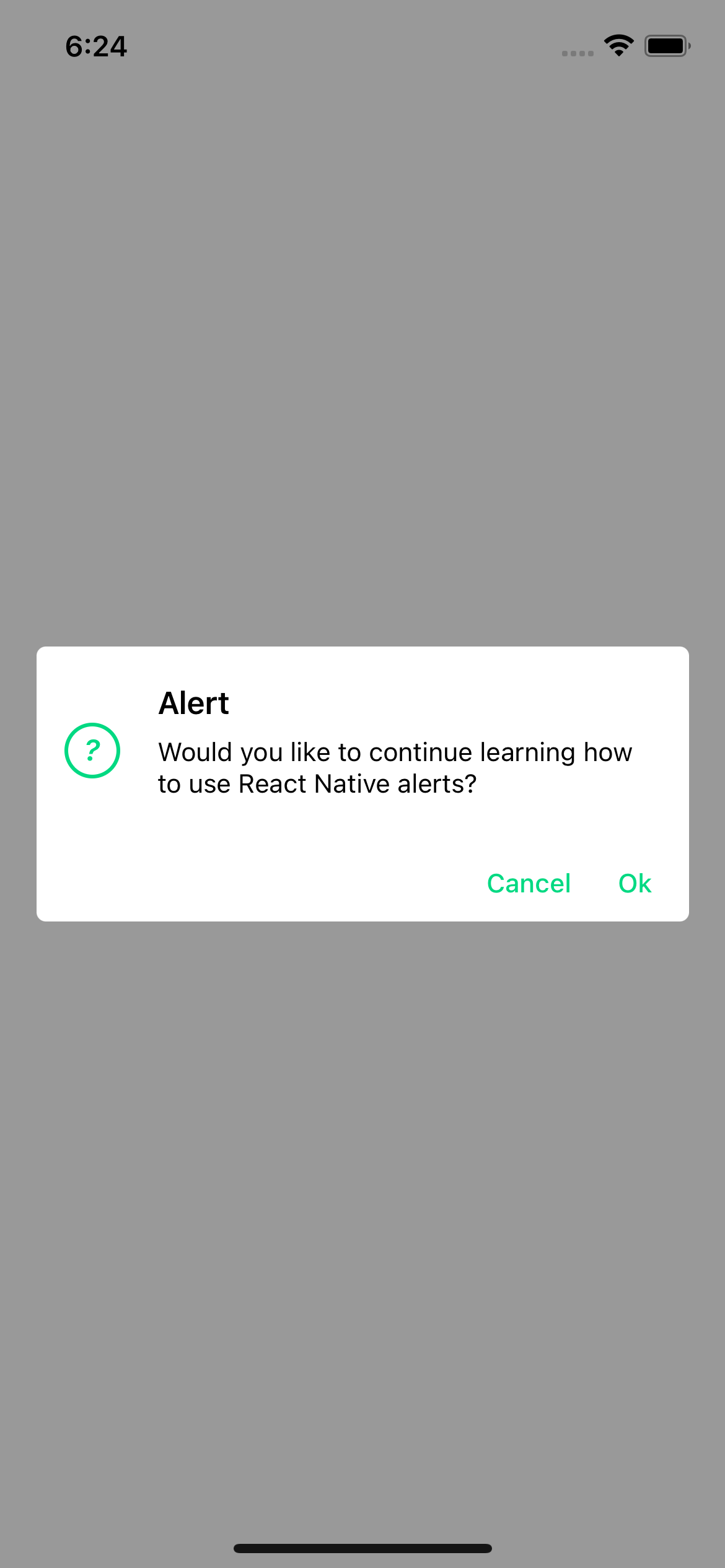
Examples with props
iOS


Android


With icon


Prompt
Prompt component
This is the system prompt that we can use in iOS, with the big difference that we can customize it and it returns a promise with the text entered by the user.
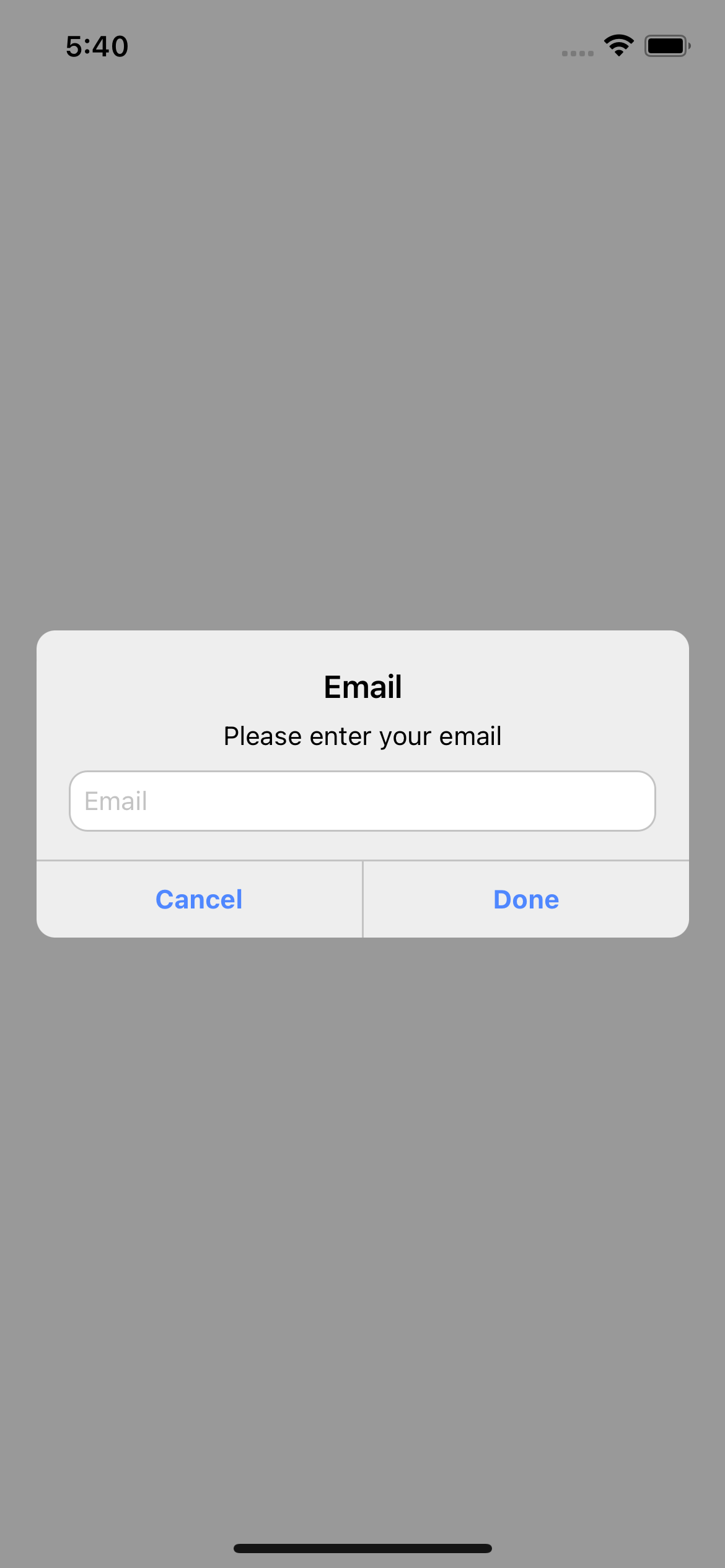
Basic usage
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = () => {
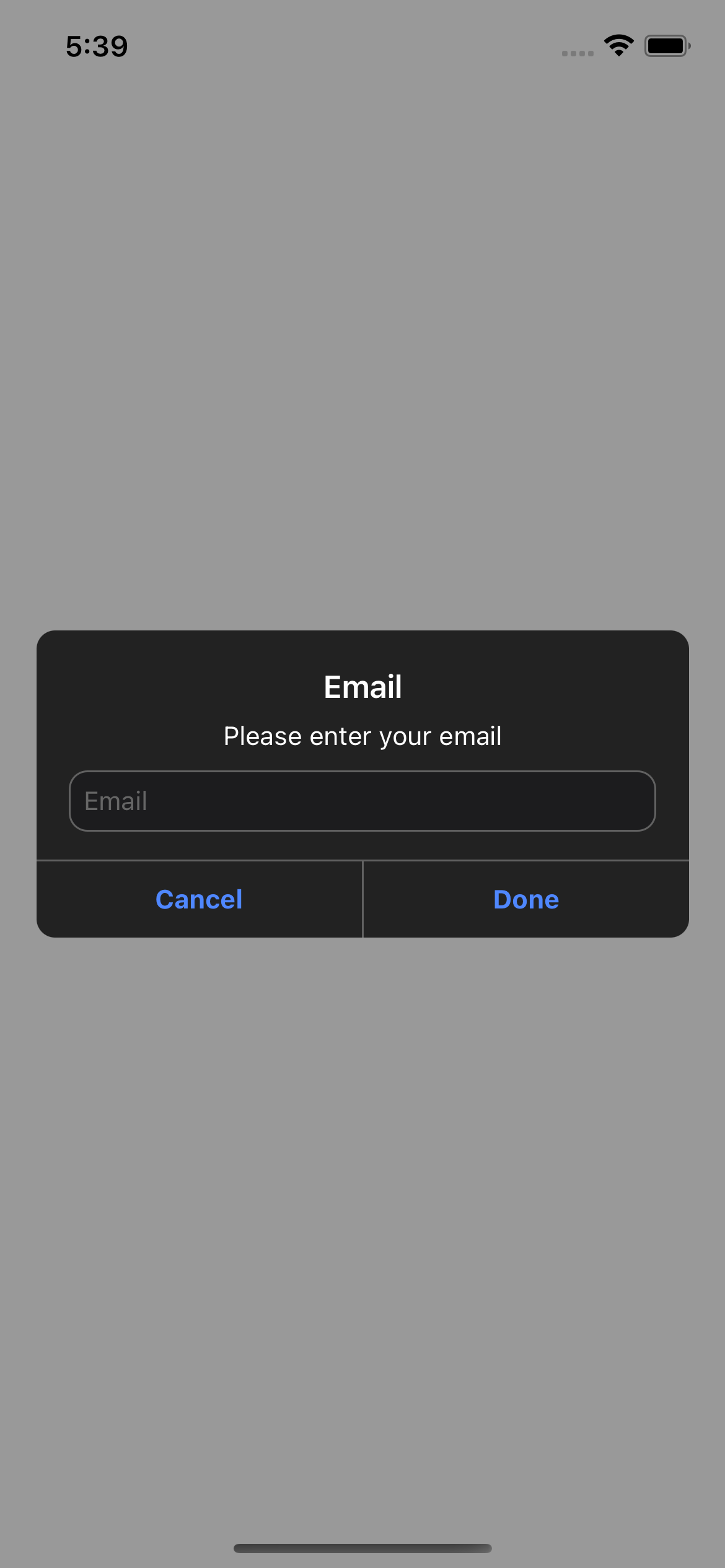
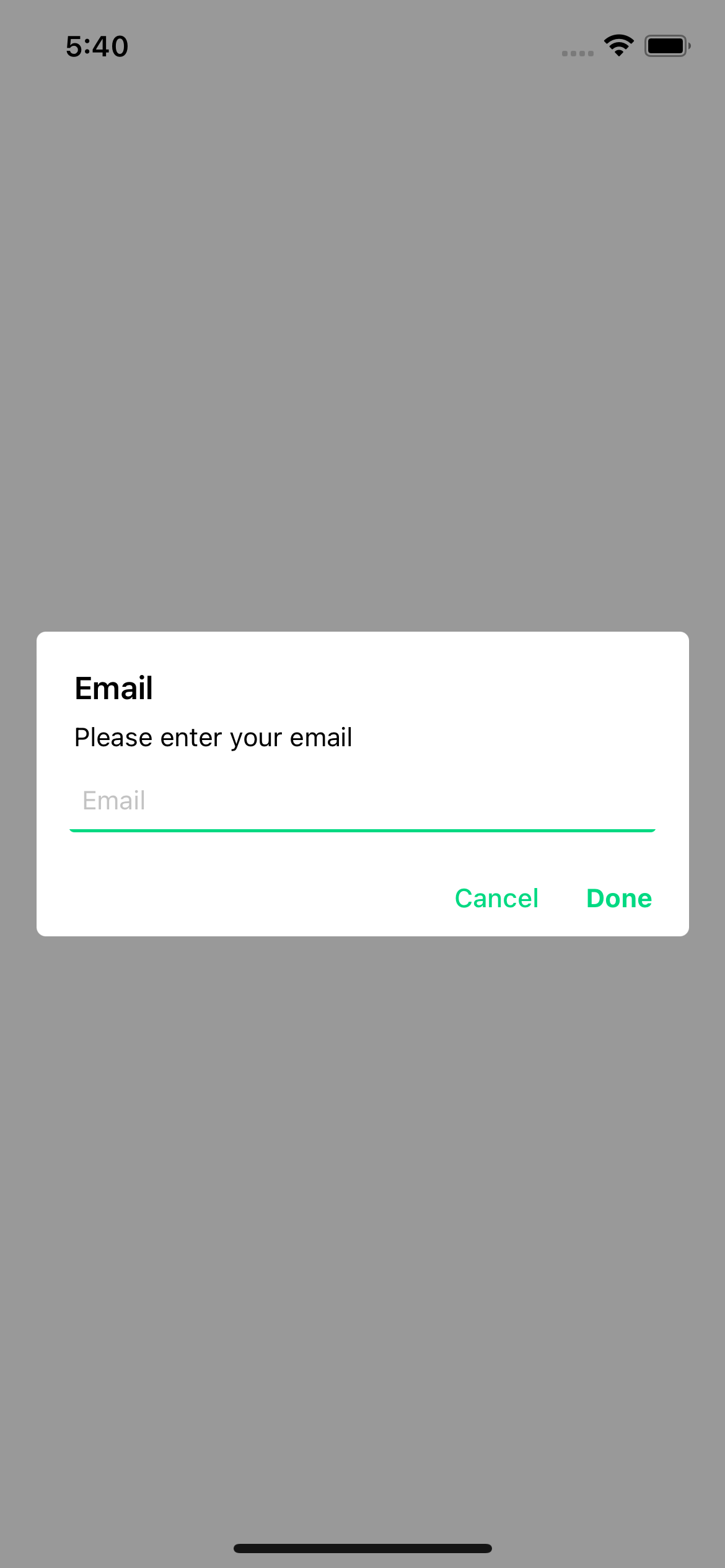
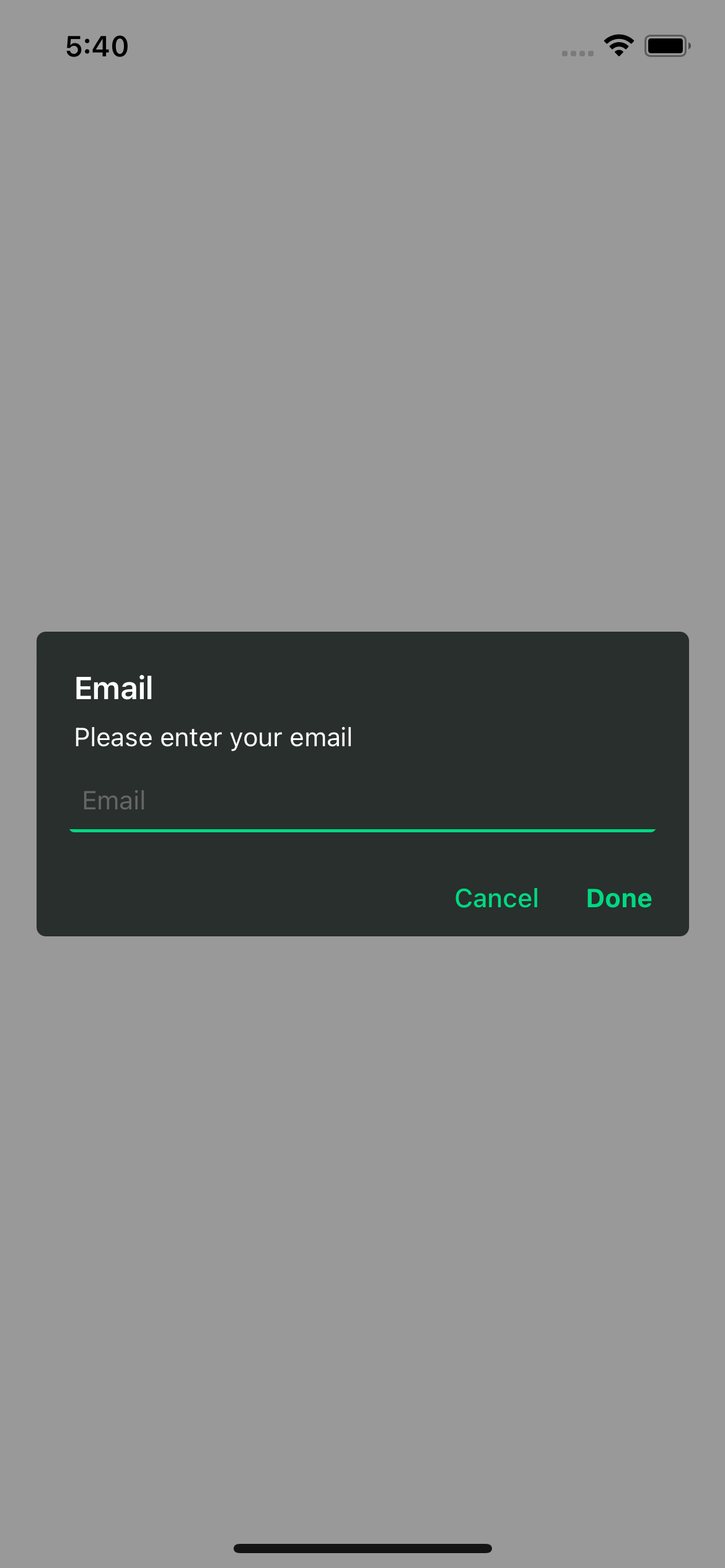
const response = await Alert.prompt('Email', 'Please enter your email');
console.log(response) // string | undefined
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Prompt</Text>
</TouchableOpacity>
</View>
)
Examples
iOS


Android


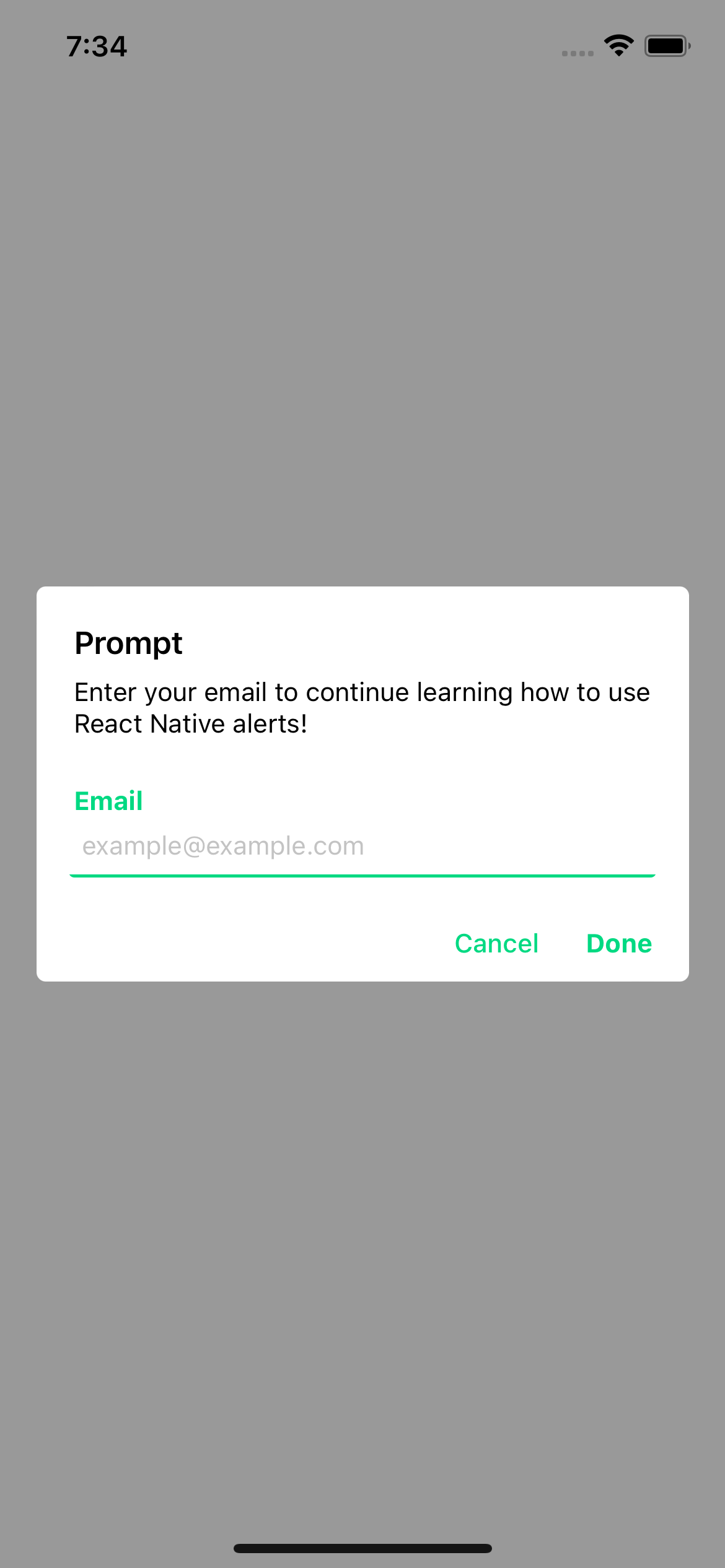
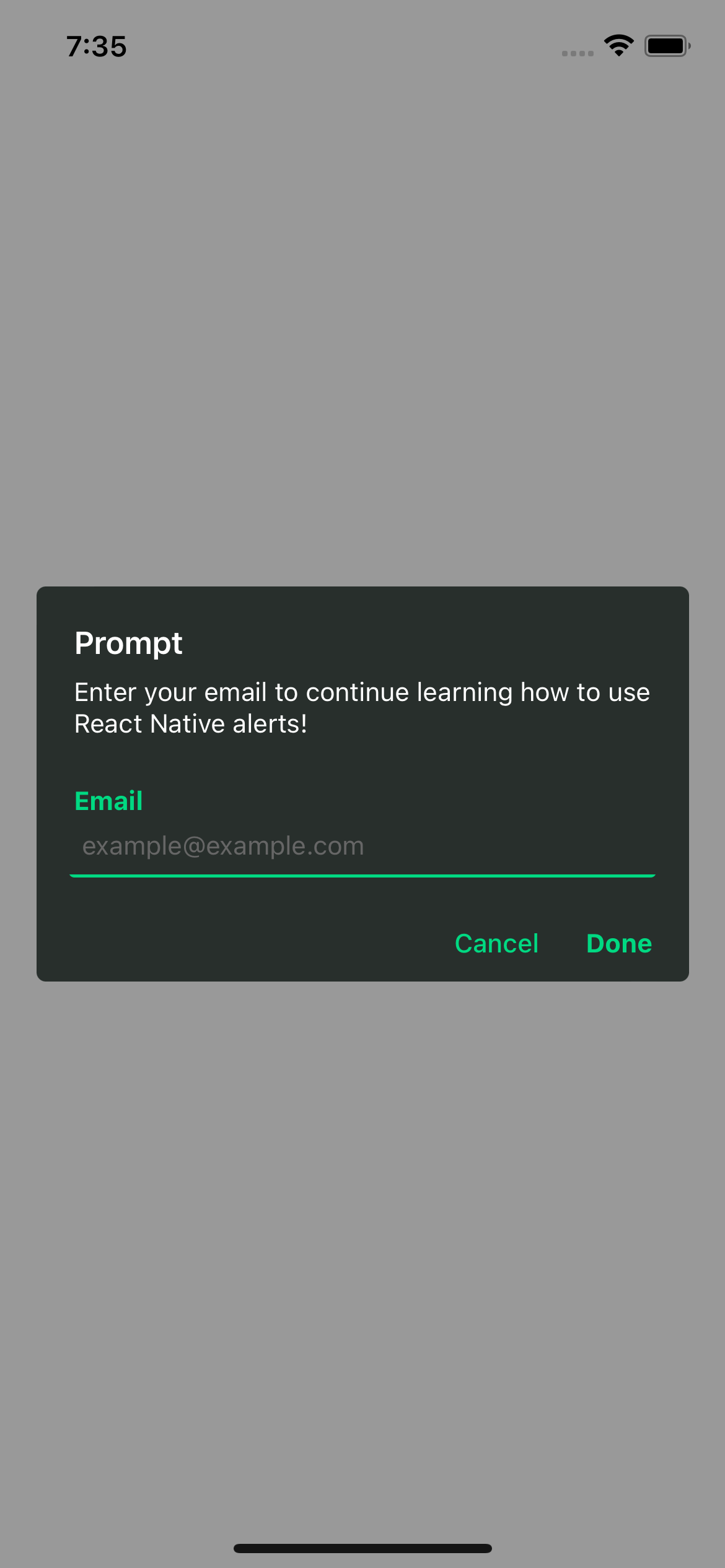
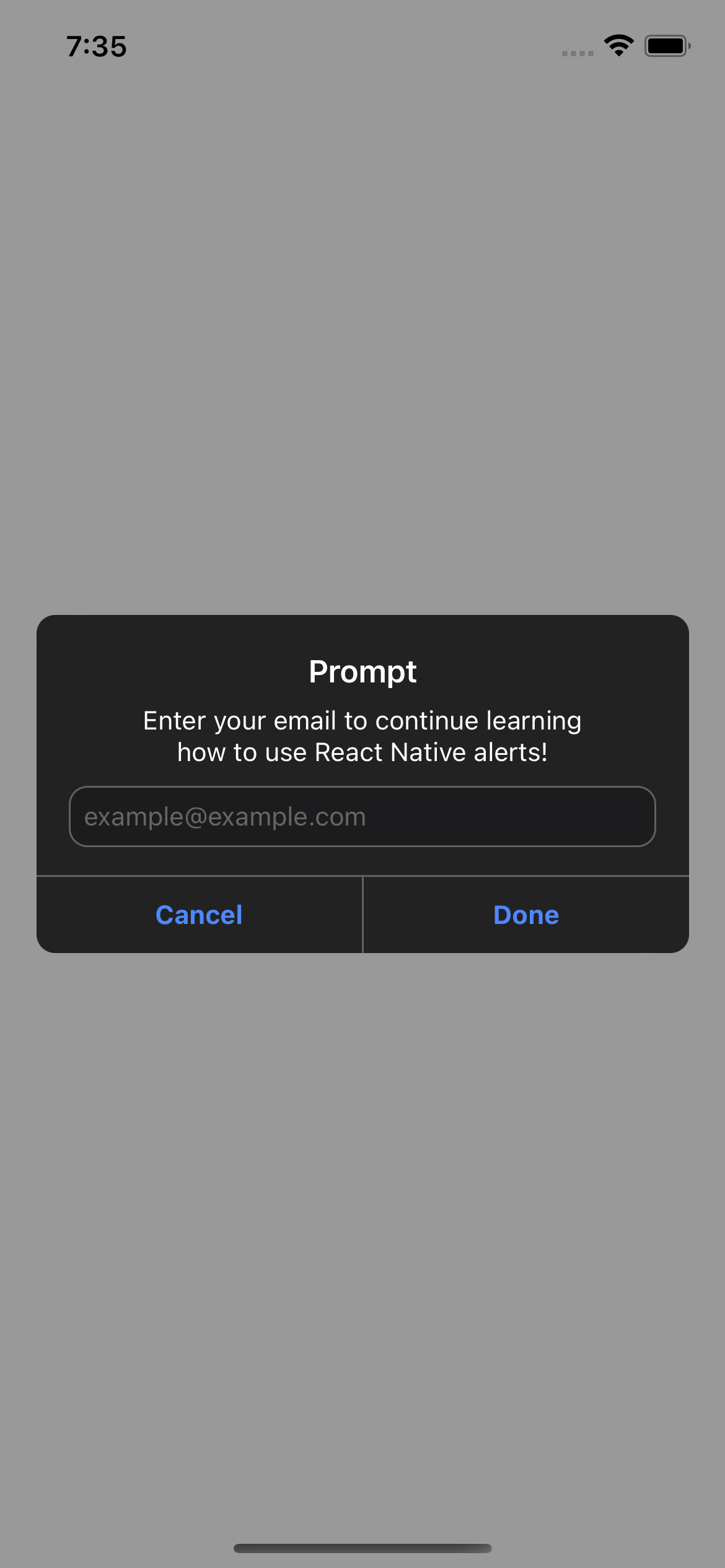
With props
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = async () => {
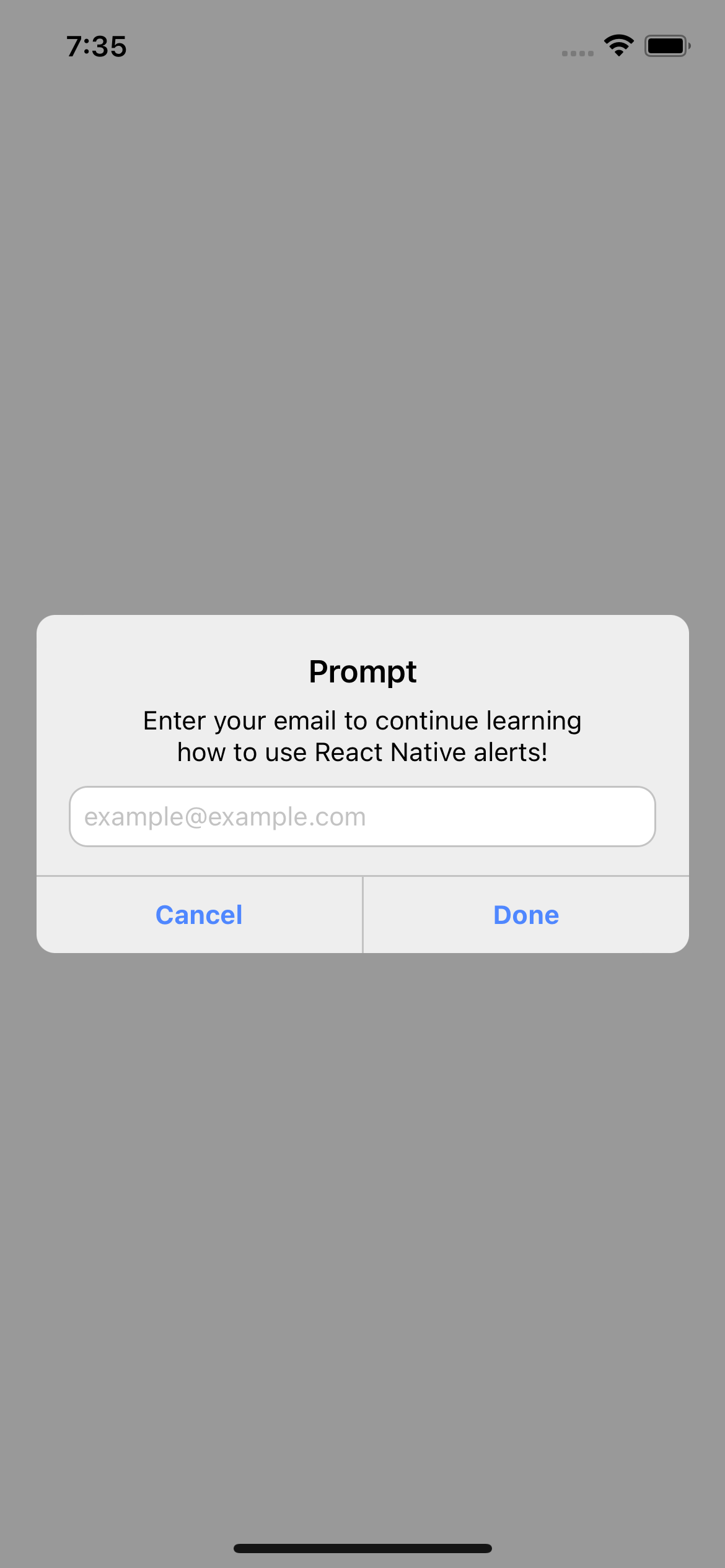
const response = await Alert.prompt({
title: 'Prompt',
description: 'Enter your email to continue learning how to use React Native alerts!',
label: 'Email',
placeholder: 'example@example.com',
})
console.log(response) // string | undefined
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Prompt</Text>
</TouchableOpacity>
</View>
)
Prompt props
| Prop | Description | Type | Required |
|---|---|---|---|
title | Title for your alert. | string | Yes |
cancelColorText | Cancel button text color. | string | No |
cancelText | Cancel button text. | string | No |
confirmColorText | Confirm button text color. | string | No |
confirmText | Confirm button text. | string | No |
label | Label for input -Android only-. | string | No |
placeholder | Input placeholder. default: title value | string | No |
Examples with props
iOS


Android