Alert
Es un componente versátil de nuestra biblioteca diseñado para mejorar la interacción y la comunicación del usuario dentro de las aplicaciones. Las alertas (Alerts)proporcionan notificaciones inmediatas sobre eventos o actualizaciones importantes, lo que garantiza que los usuarios se mantengan informados. Ingreso rápido (Prompt) guían a los usuarios a través de acciones o decisiones mediante la presentación de mensajes y opciones claras, lo que facilita la fluidez de los recorridos de los usuarios. Con estilos y funcionalidades personalizables, nuestros componentes Alert y Prompt ofrecen una experiencia de usuario perfecta en varias interfaces.
Configuración y personalización
- Importa y usa AlertContainer
Necesitamos importar el componente AlertContainer. Normalmente, haría esto en su archivo principal, como App.js o App.tsx.
import {AlertContainer} from 'rn-inkpad';
export const App = () => {
return (
<View>
<AlertContainer />
{/* Resto del código de la aplicación */}
</View>
);
};
Propiedades
Puede enviar algunas propiedades opcionales para personalizar sus alertas.
| Propiedad | Descripción | Tipo | Requerido | Predeterminado |
|---|---|---|---|---|
animationType | Elige la animación con la que aparecerá tu alerta. | 'none' | 'fade' | 'slide' | NO | 'none' |
appearance | Elige la apariencia entre claro y oscuro para tu alerta. | 'light' | 'dark' | NO | Apariencia del dispositivo |
personalTheme | Personaliza completamente la apariencia de tu alerta. | PersonalTheme | NO | PersonalTheme predeterminado |
theme | Elige el tema entre Android e iOS para tu alerta. | 'ios' | 'android' | NO | Determinado por el sistema |
PersonalTheme Props
| Propiedad | DEscripción | Tipo | Requerido | Predeterminado iOS | Predeterminado Android |
|---|---|---|---|---|---|
backgroundColor | Color de fondo al rededor de la alerta. | rgba color | NO | rgba(0,0,0,0.4) | rgba(0,0,0,0.4) |
backgroundInputColor | Color de fondo para el input. | string | NO | Claro: '#1C1C1E' | Oscuro: '#FFFFFF' | Claro: 'transparent' | Oscuro: 'transparent' |
cardBackgroundColor | Color de la alerta. | string | NO | Claro: '#EEEEEE' | Oscuro: '#222222' | Claro: '#282F2C'| Oscuro: '#FFFFFF' |
descriptionColor | Color de la descripción de la alerta. | string | NO | Claro: '#000000' | Oscuro: '#FFFFFF' | Claro: '#000000'| Oscuro: '#FFFFFF' |
inputBorderColor | Color del borde para el input. | string | NO | Claro: '#C3C3C3' | Oscuro: '#616161' | Claro: '#00D982'| Oscuro: '#00D982' |
inputColor | Color del texto en el input. | string | NO | Claro: '#000000' | Oscuro: '#FFFFFF' | Claro: '#000000' | Oscuro: '#FFFFFF' |
lineColor | Color del separador de botones -Solo iOS-. | string | NO | Claro: '#C3C3C3' | Oscuro: '#616161' | N/A |
placeholderColor | Color del texto de marcador de posición en el input. | string | NO | Claro: '#C3C3C3' | Oscuro: '#666666' | Claro: '#C3C3C3' | Oscuro: '#666666' |
textButtonColor | Color del texto en los botones. | string | NO | Claro: '#4F87FF' | Oscuro: '#4F87FF' | Claro: '#00D982' | Oscuro: '#00D982' |
titleColor | Color del título de la alerta. | string | NO | Claro: '#000000' | Oscuro: '#FFFFFF' | Claro: '#000000' | Oscuro: '#FFFFFF' |
Uso
- Uso de componente
Componente Alert
Esta es la típica alerta del sistema con la gran diferencia de que podemos personalizarla y devuelve una promesa con la respuesta del usuario.
Uso Básico
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = () => {
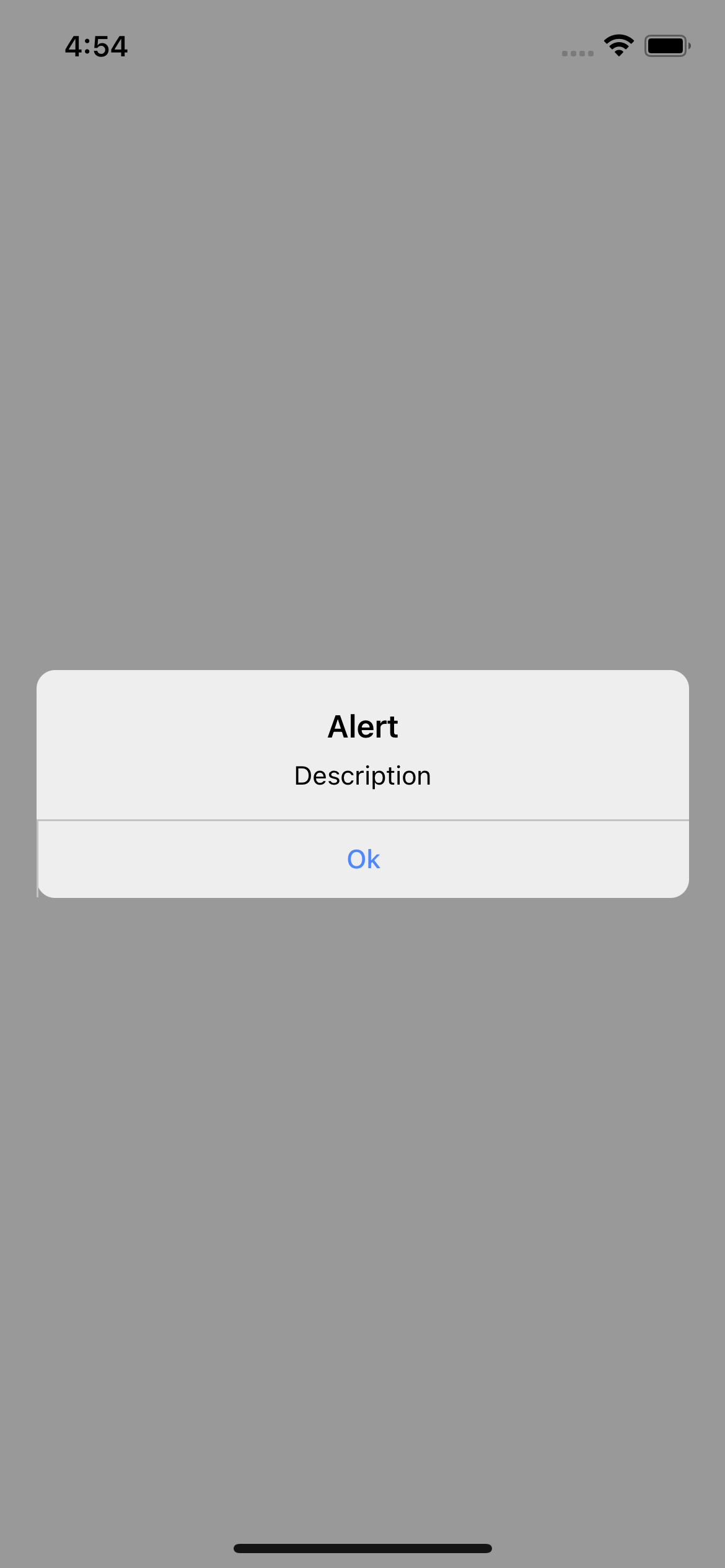
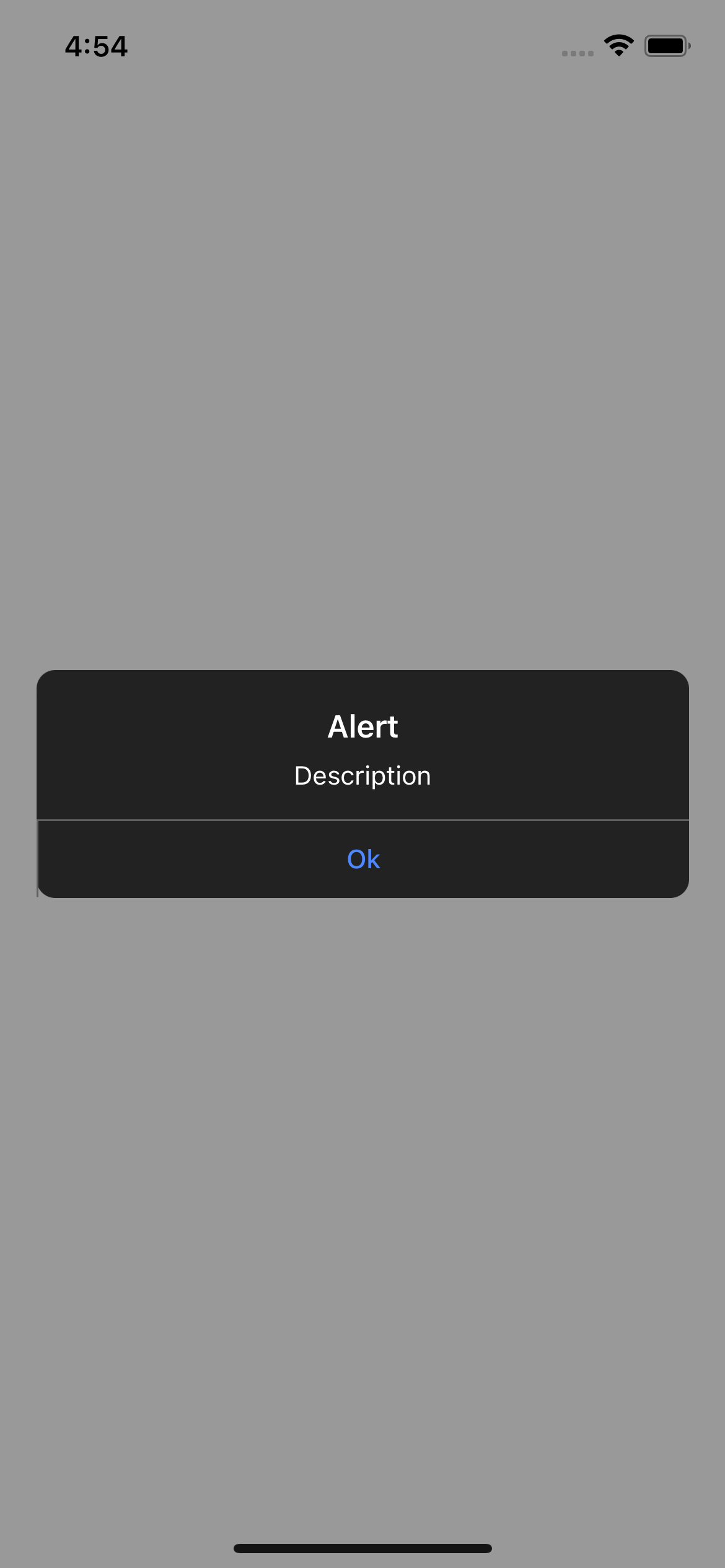
Alert.alert('Title', 'Description')
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Alert</Text>
</TouchableOpacity>
</View>
)
Ejemplos
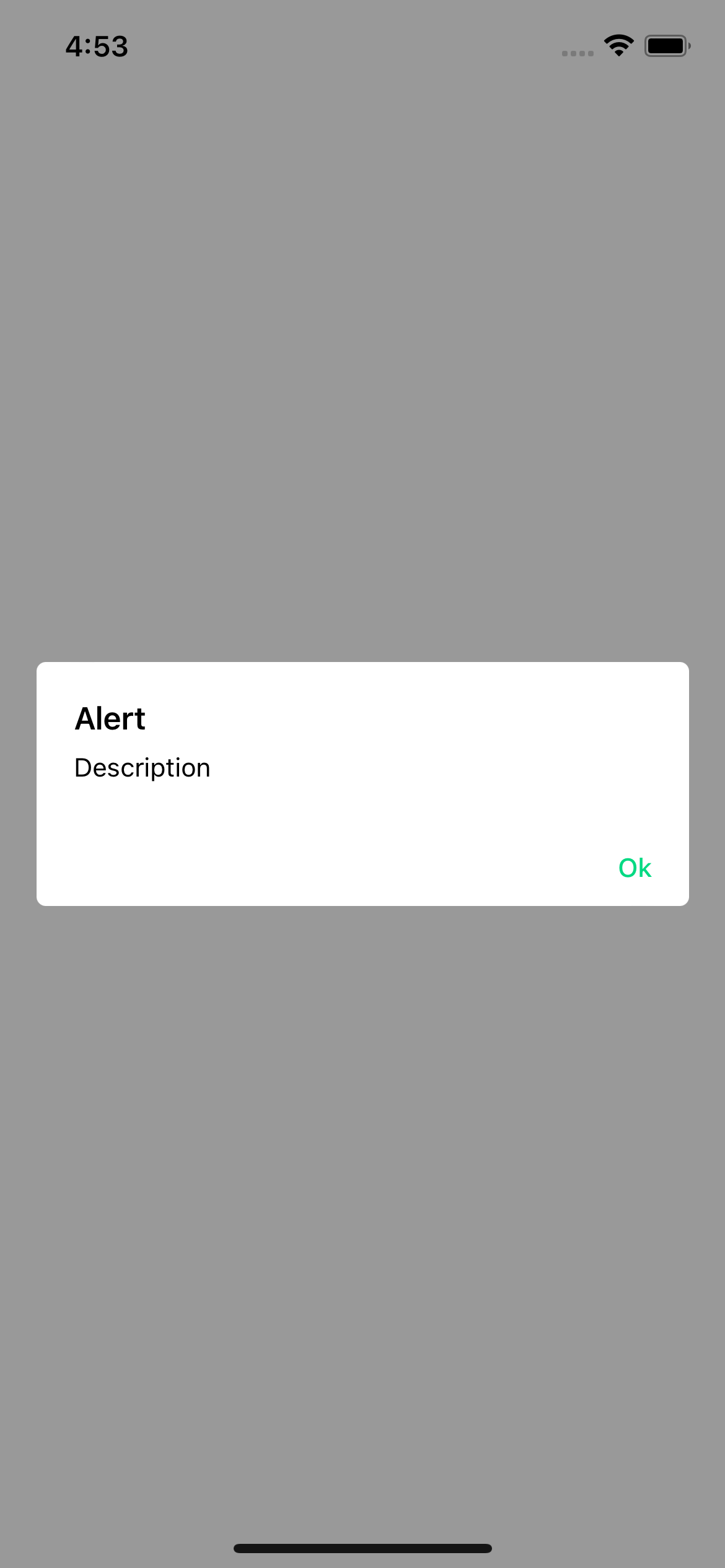
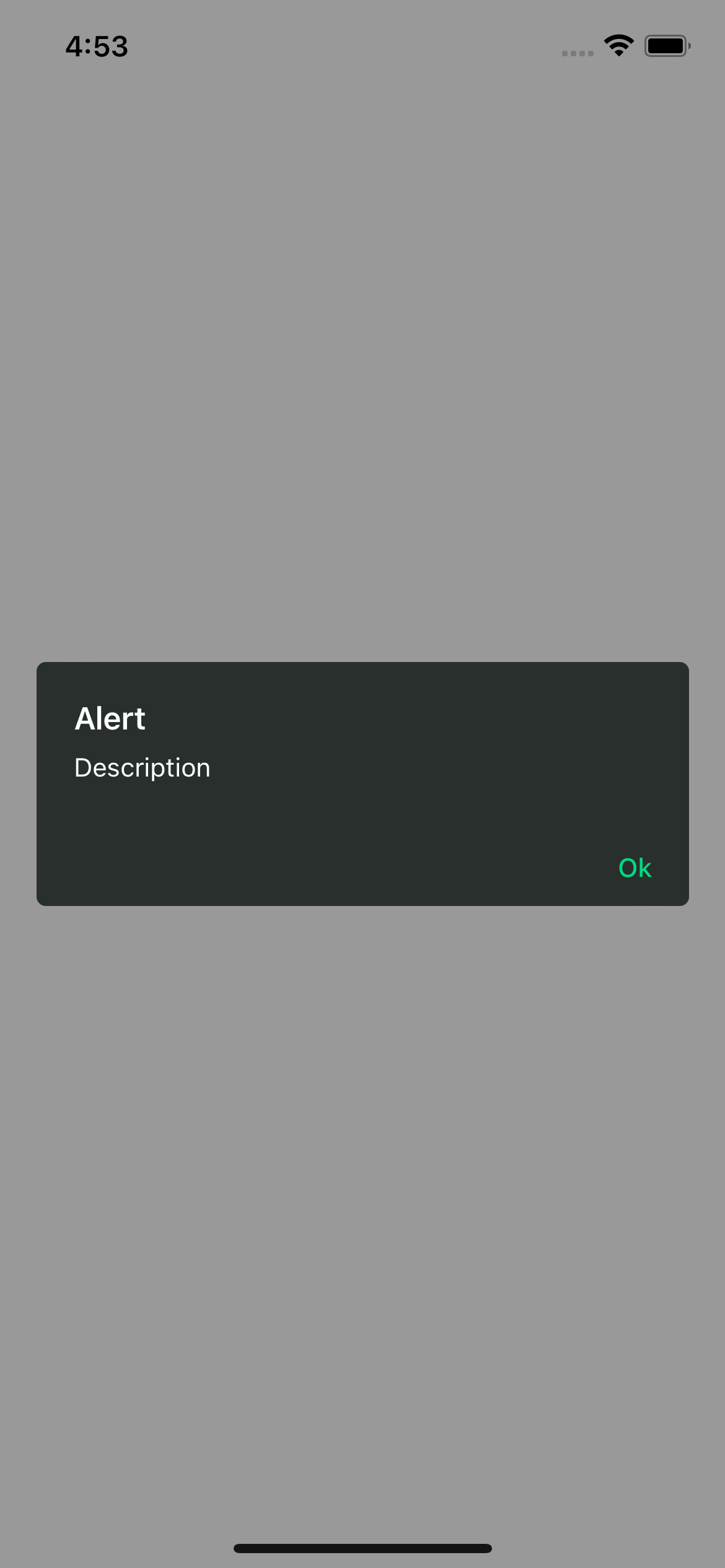
iOS


Android


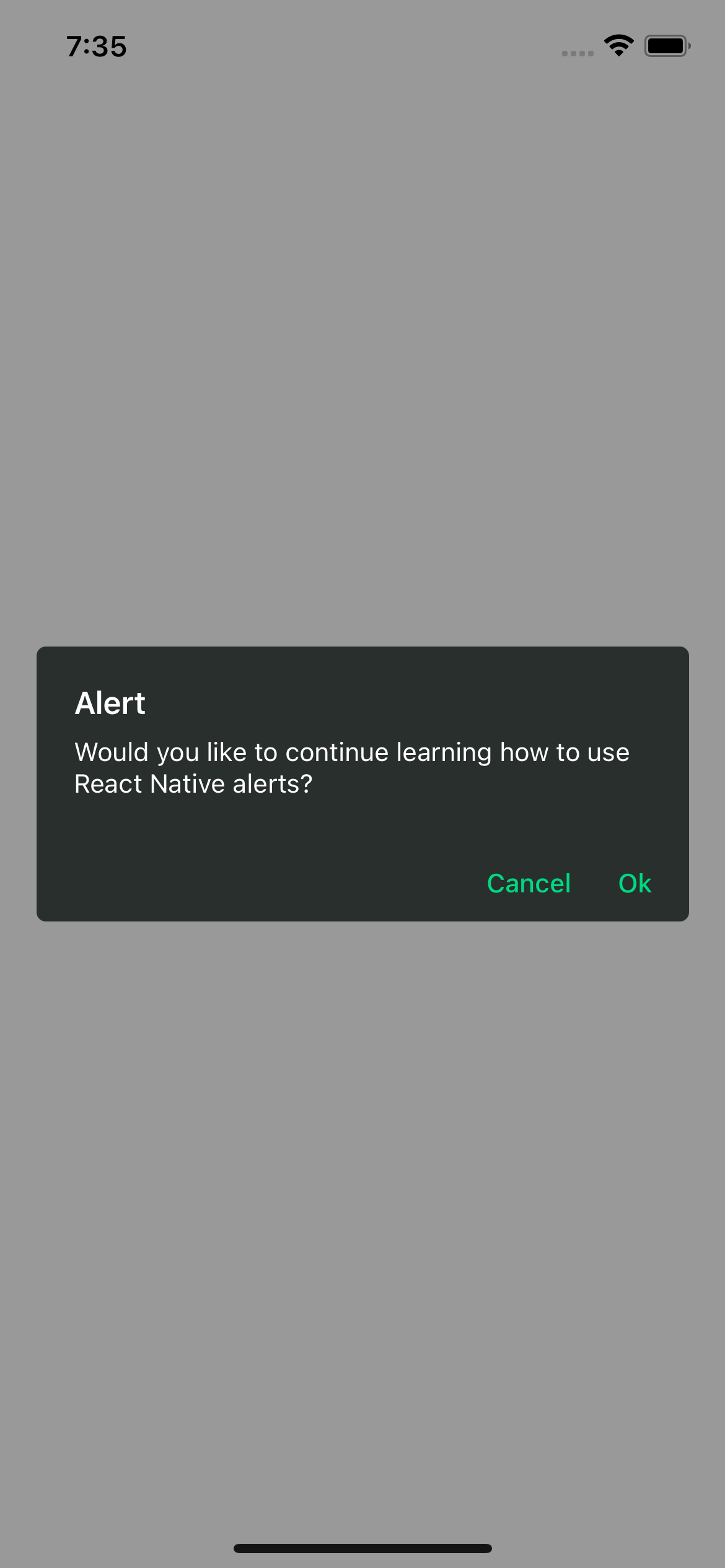
Con propiedades
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = async () => {
const response = await Alert.alert({
title: 'Alert',
description: 'Would you like to continue learning how to use React Native alerts?',
showCancelButton: true,
})
console.log(response) // true or false
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Alert</Text>
</TouchableOpacity>
</View>
)
Alert props
| Propiedad | Descripción | Tipo | Requerido |
|---|---|---|---|
title | Título para la alerta. | string | SI |
buttons | Botones personalizados para la alerta. | Button[] | No |
cancelColorText | Color para el texto del botón cancelar. | string | No |
cancelText | Texto para el botón cancelar. | string | No |
confirmColorText | Color para el texto del botón confirmar. | string | No |
confirmText | Texto para el botón confirmar. | string | No |
icon | Ícono de la alerta. | 'error' | 'info' | 'success' | 'question' | No |
iconColor | Color del ícono. | string | No |
showCancelButton | Muestra el botón cancelar. | boolean | No |
Button props
| Propiedad | Descripción | Tipo | Requerido |
|---|---|---|---|
text | Texto del botón. | string | SI |
textStyle | Estilos personalizados para el botón. | StyleProp<TextStyle> | No |
onPress | Función que se ejecuta al presionar el botón. | function | No |
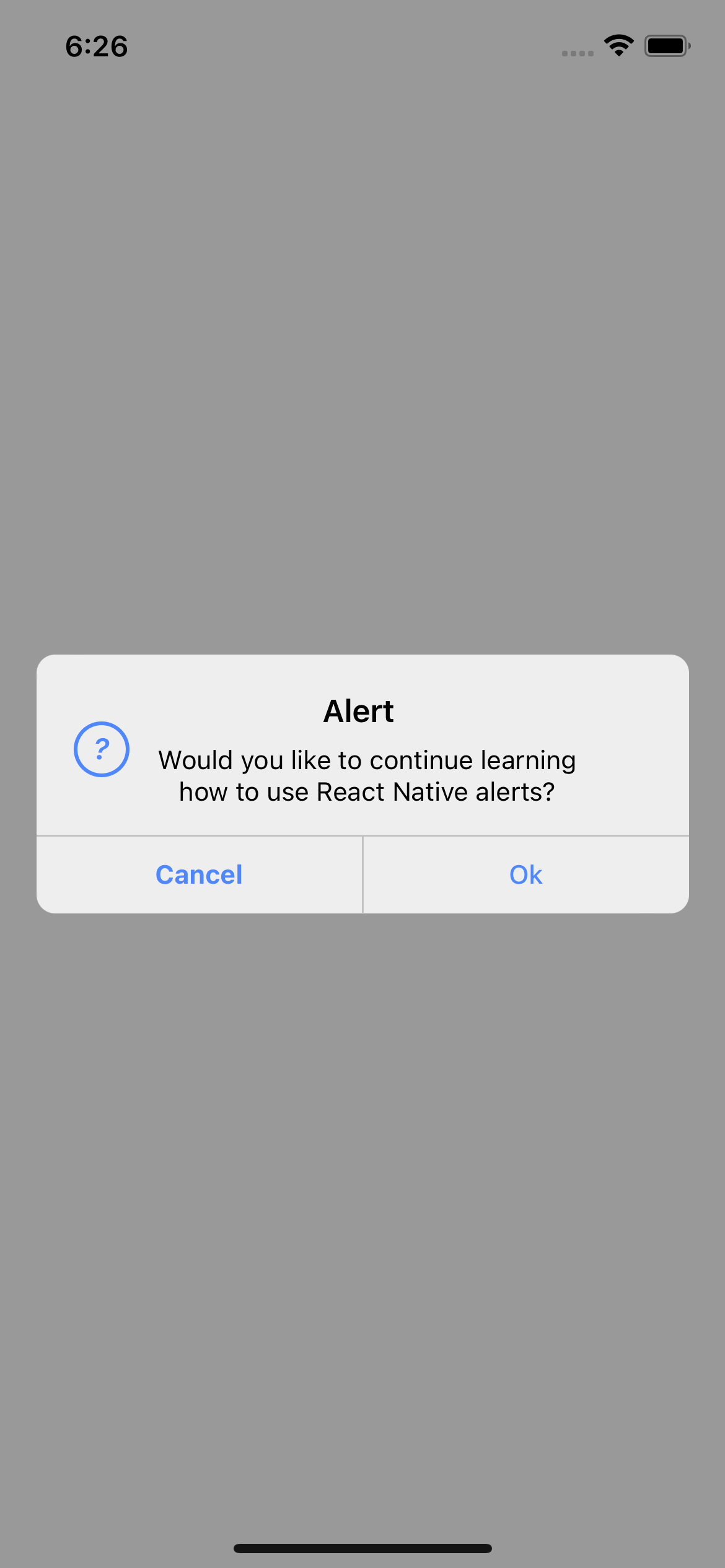
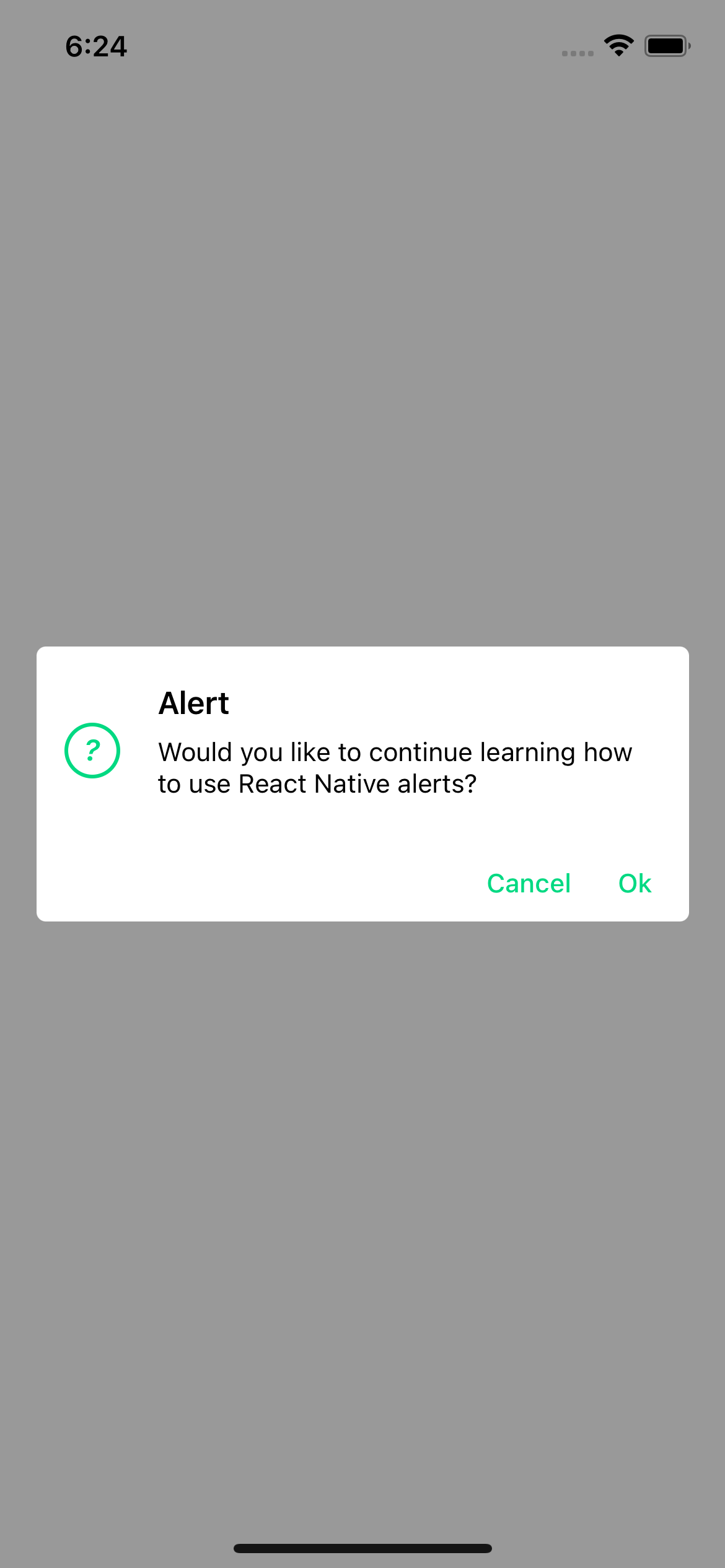
Ejemplos con propiedades
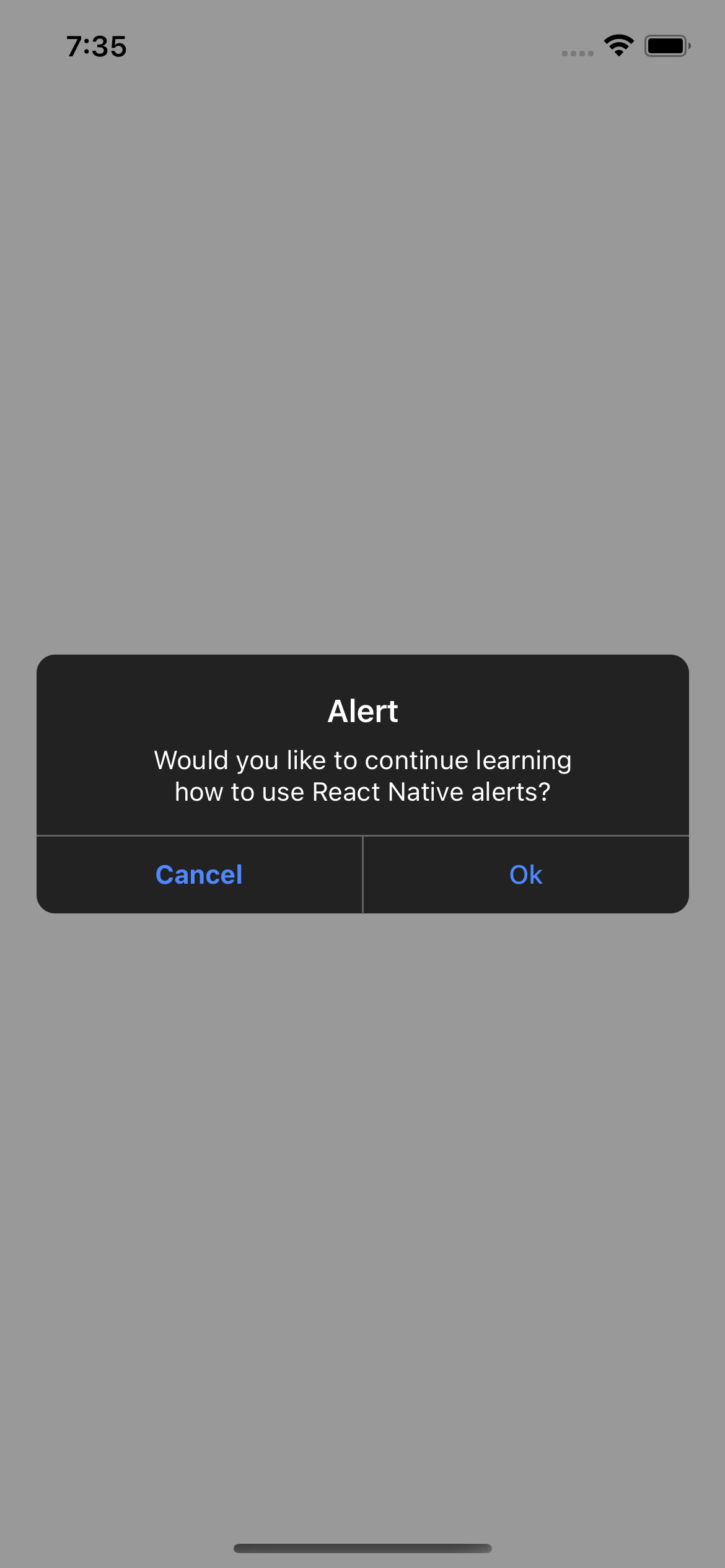
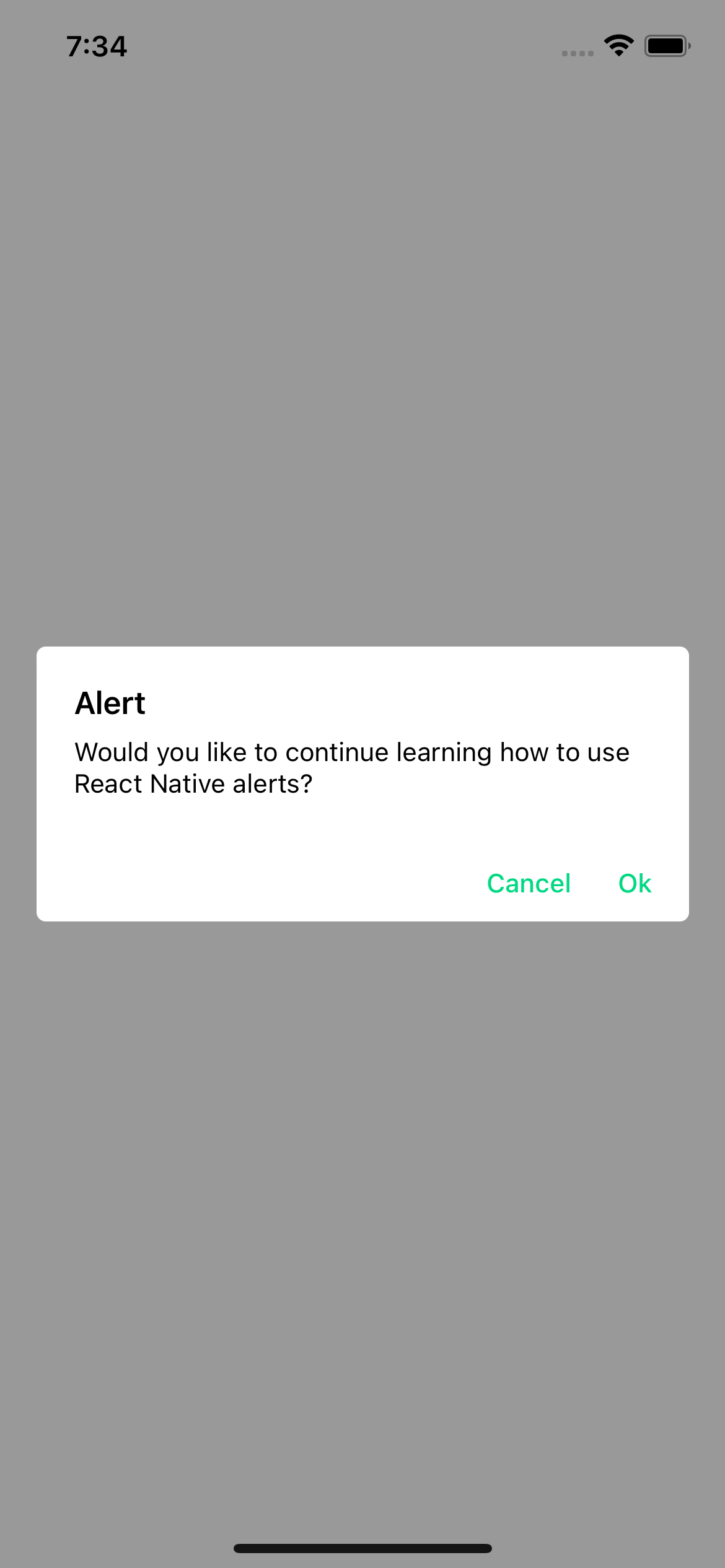
iOS


Android


Con ícono


Prompt
Prompt component
Este es el prompt del sistema que podemos usar en iOS, con la gran diferencia de que podemos personalizarlo y devuelve una promesa con el texto introducido por el usuario.
Uso básico
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = () => {
const response = await Alert.prompt('Email', 'Please enter your email');
console.log(response) // string | undefined
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Prompt</Text>
</TouchableOpacity>
</View>
)
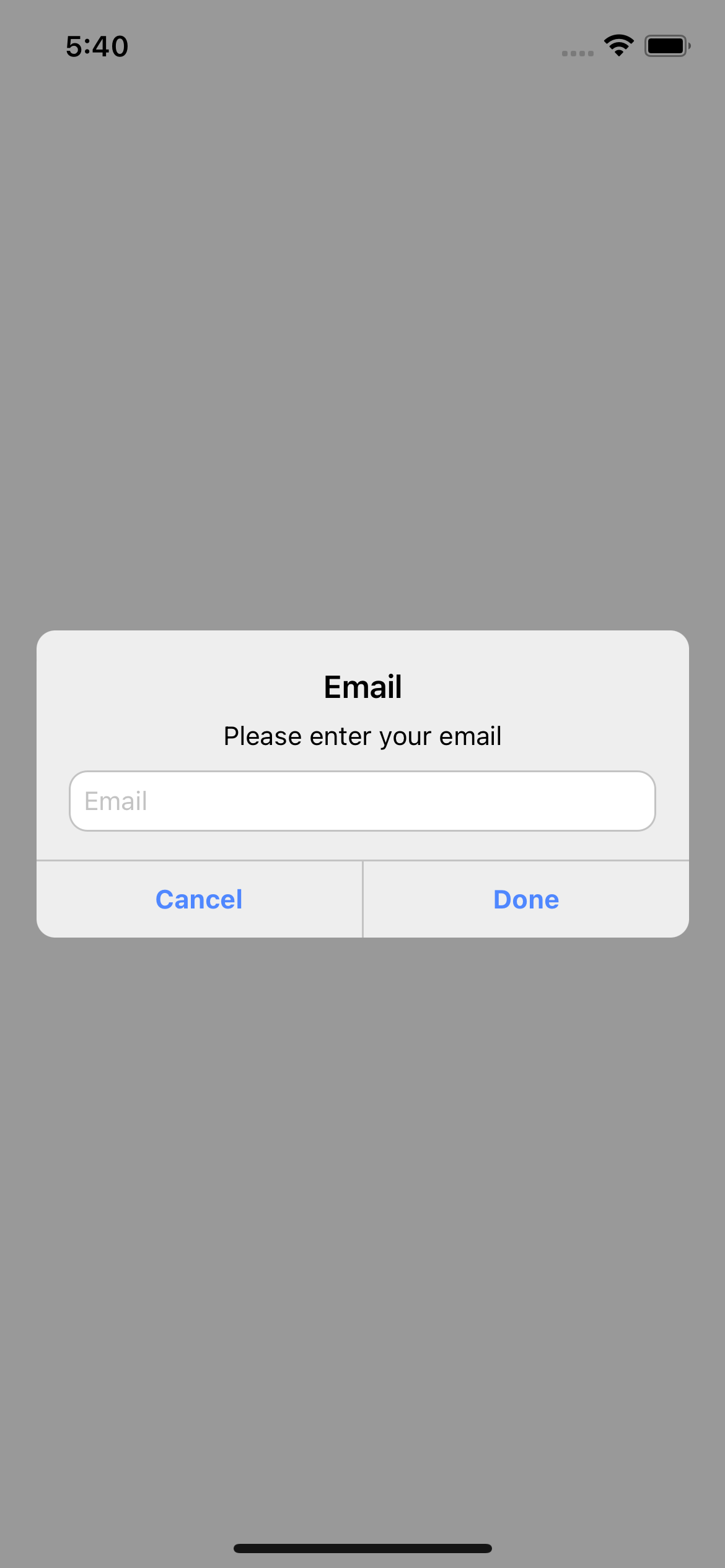
Ejemplos
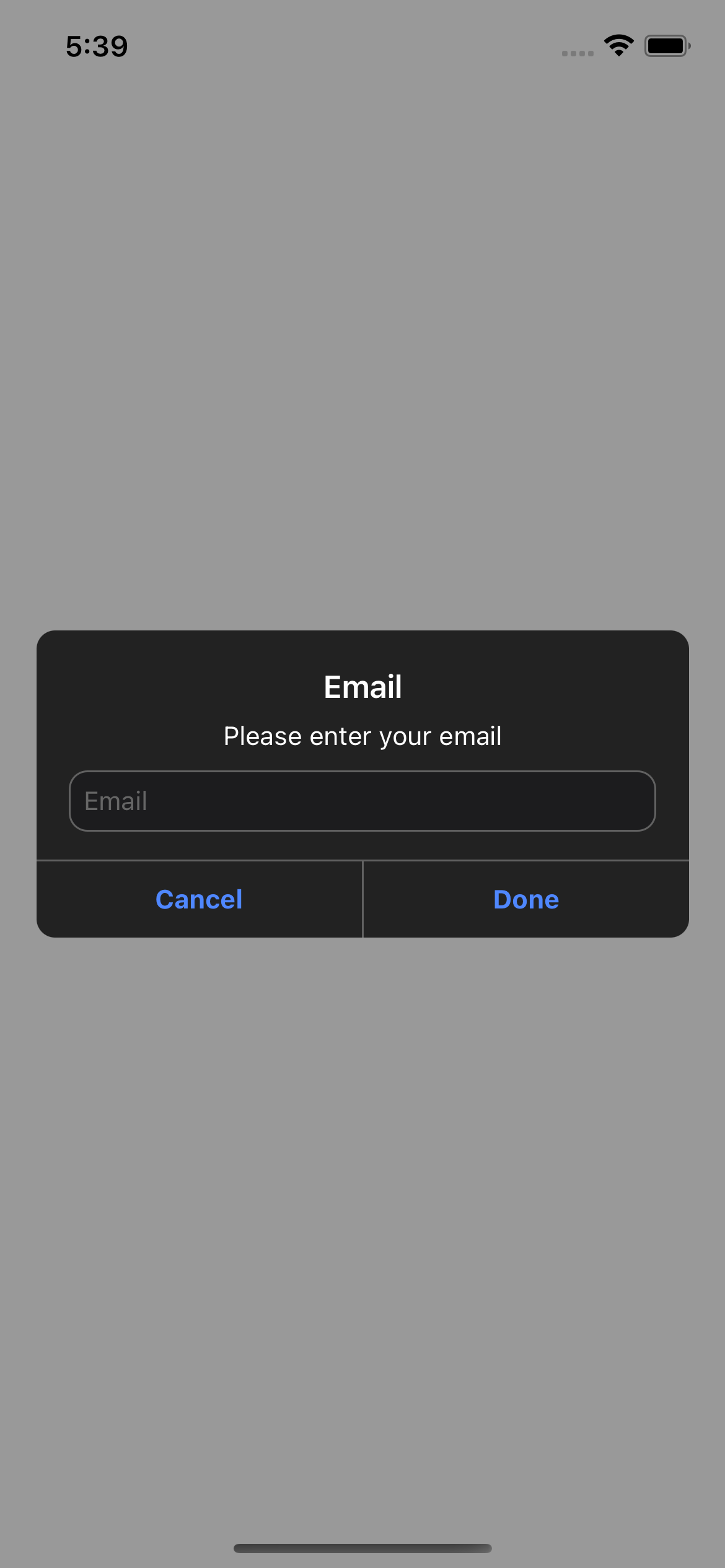
iOS


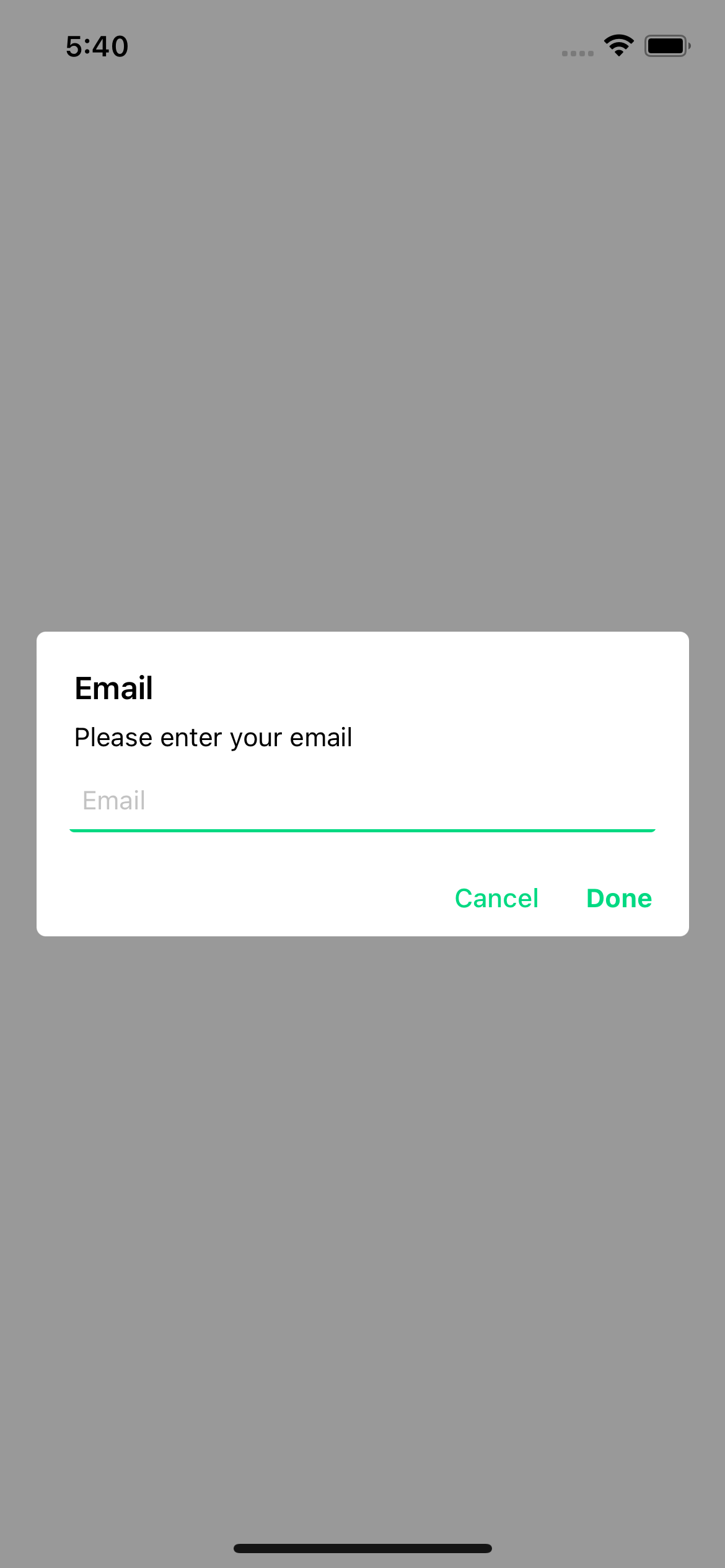
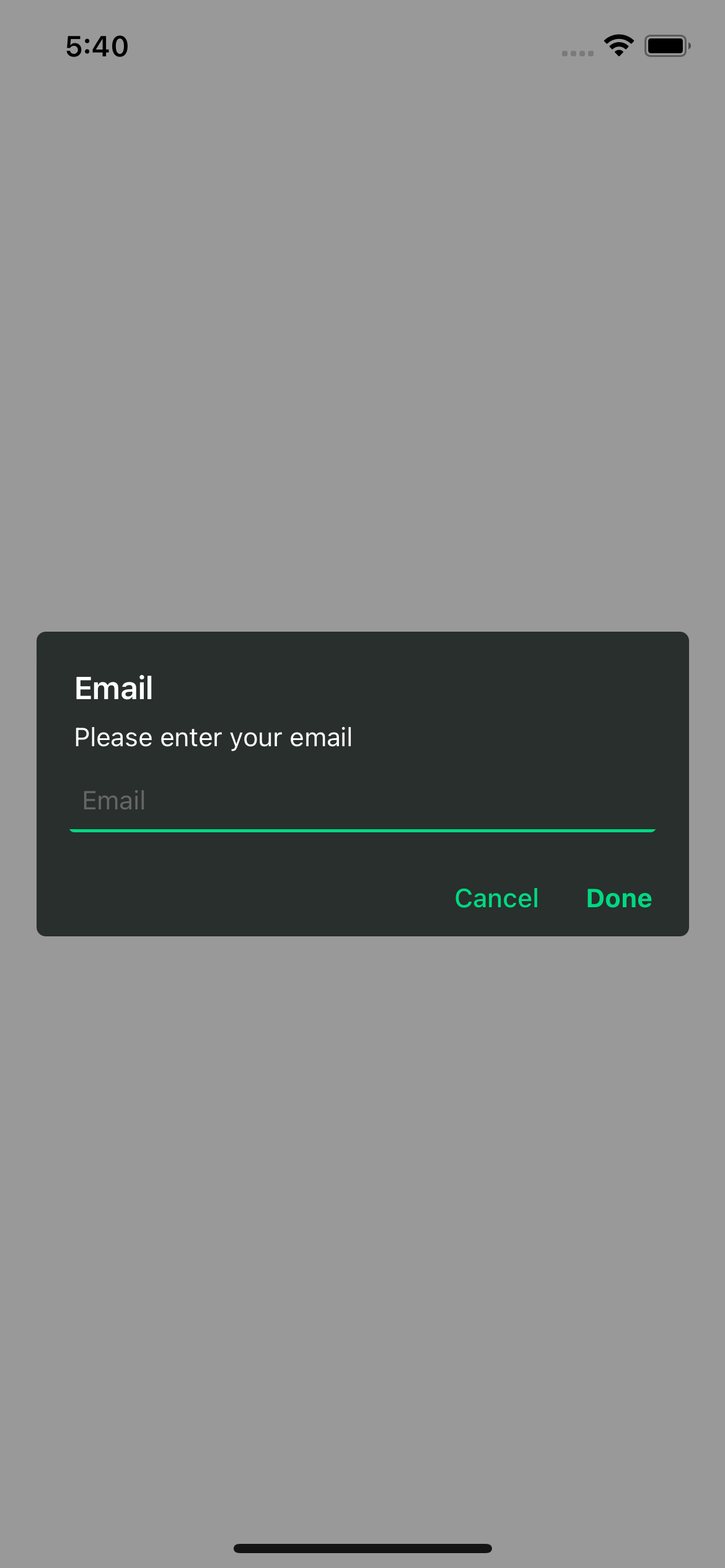
Android


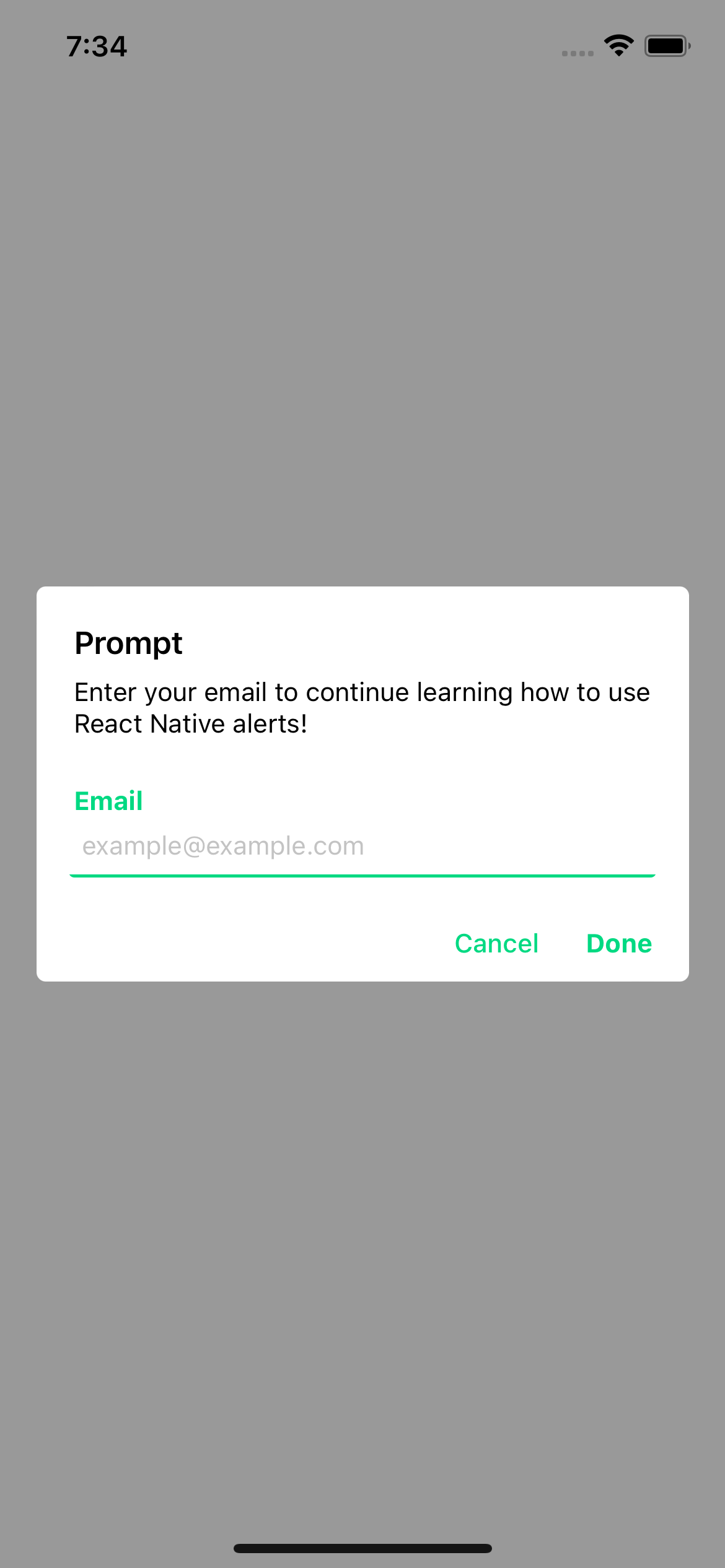
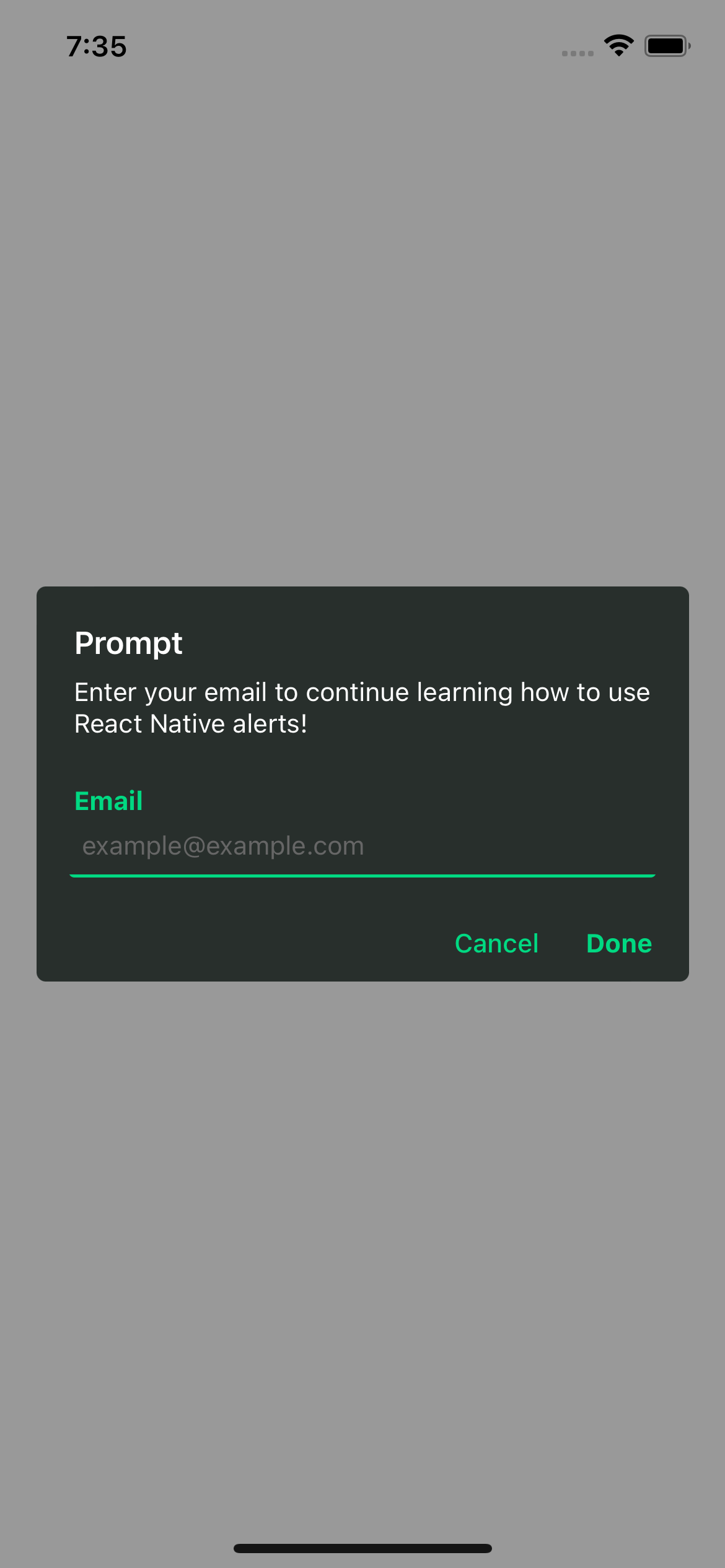
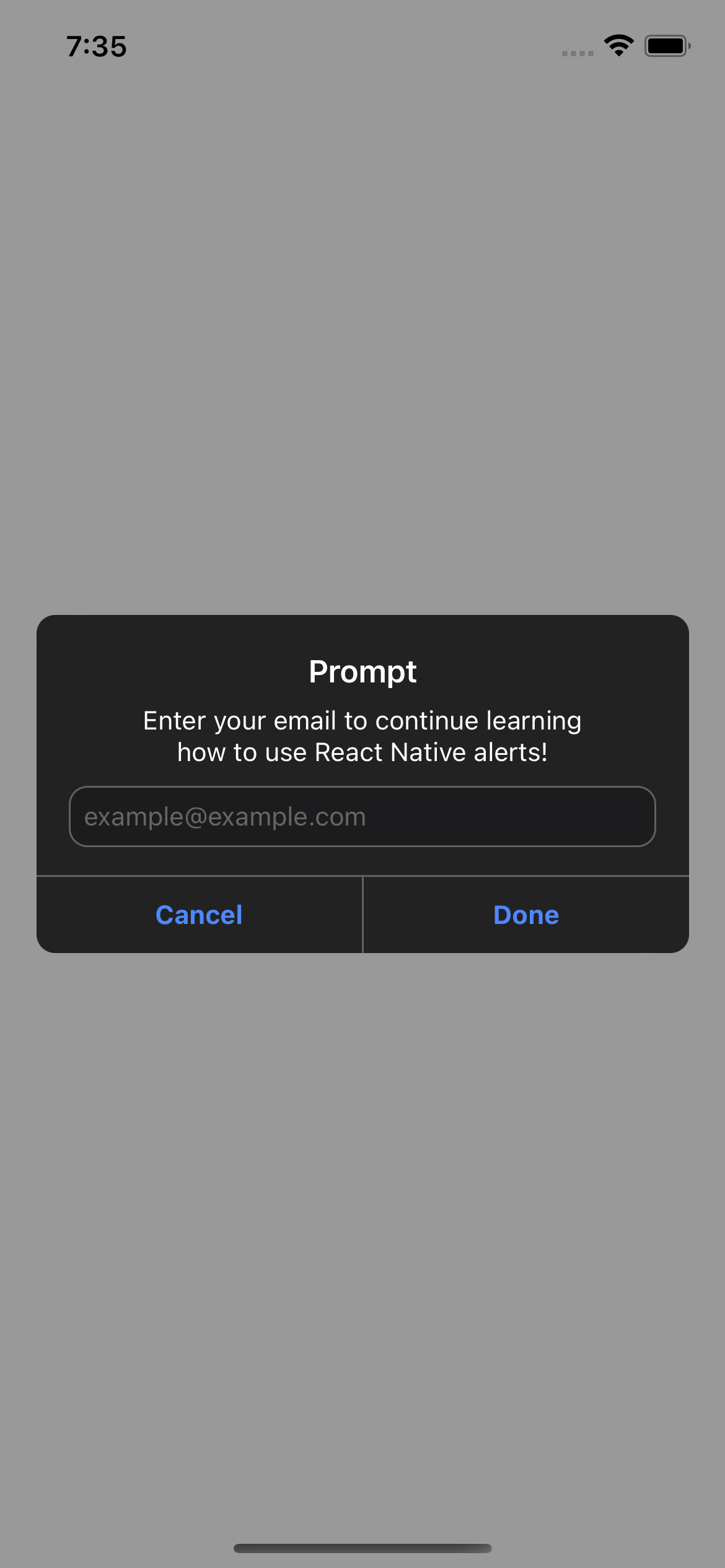
With props
import {Text, TouchableOpacity, View} from 'react-native';
import {Alert} from 'rn-inkpad';
const MyComponent = () => {
const handlePress = async () => {
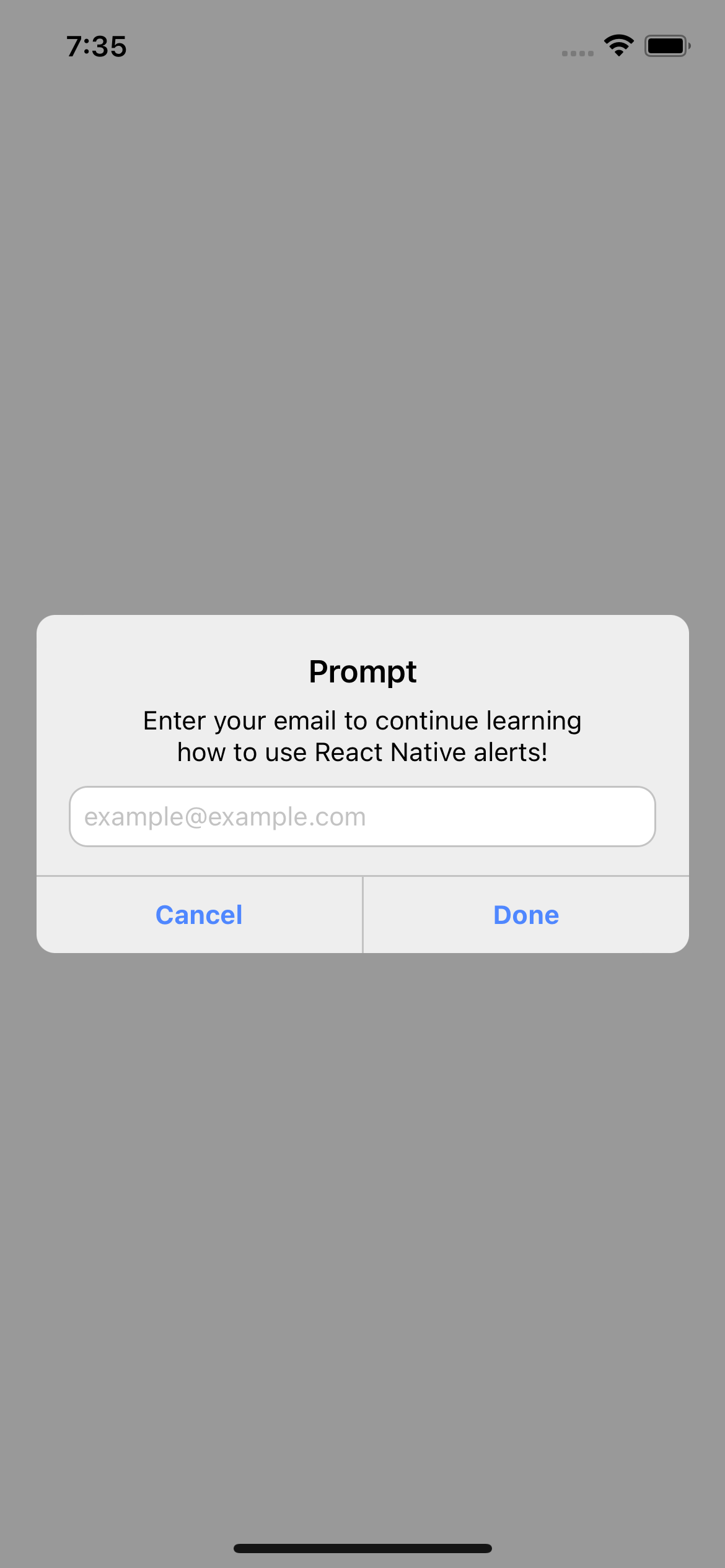
const response = await Alert.prompt({
title: 'Prompt',
description: 'Enter your email to continue learning how to use React Native alerts!',
label: 'Email',
placeholder: 'example@example.com',
})
console.log(response) // string | undefined
}
return (
<View>
<TouchableOpacity onPress={handlePress} >
<Text>Open Prompt</Text>
</TouchableOpacity>
</View>
)
Prompt props
| Propiedad | Descripción | Tipo | Requerido |
|---|---|---|---|
title | Título para la alerta. | string | SI |
cancelColorText | Color del texto del botón cancelar. | string | No |
cancelText | Texto del botón cancelar. | string | No |
confirmColorText | Color del texto del botón confirmar. | string | No |
confirmText | Texto del botón confirmar. | string | No |
label | Etiqueta para el input -Solo Android-. | string | No |
placeholder | Texto de ayuda para el input. predeterminado: texto del título | string | No |
Ejemplo con props
iOS


Android