Card
El componente Tarjeta de nuestra biblioteca es un contenedor versátil diseñado para presentar el contenido de una manera visualmente atractiva y estructurada. Las tarjetas suelen presentar una combinación de texto, icono y botones.
Uso
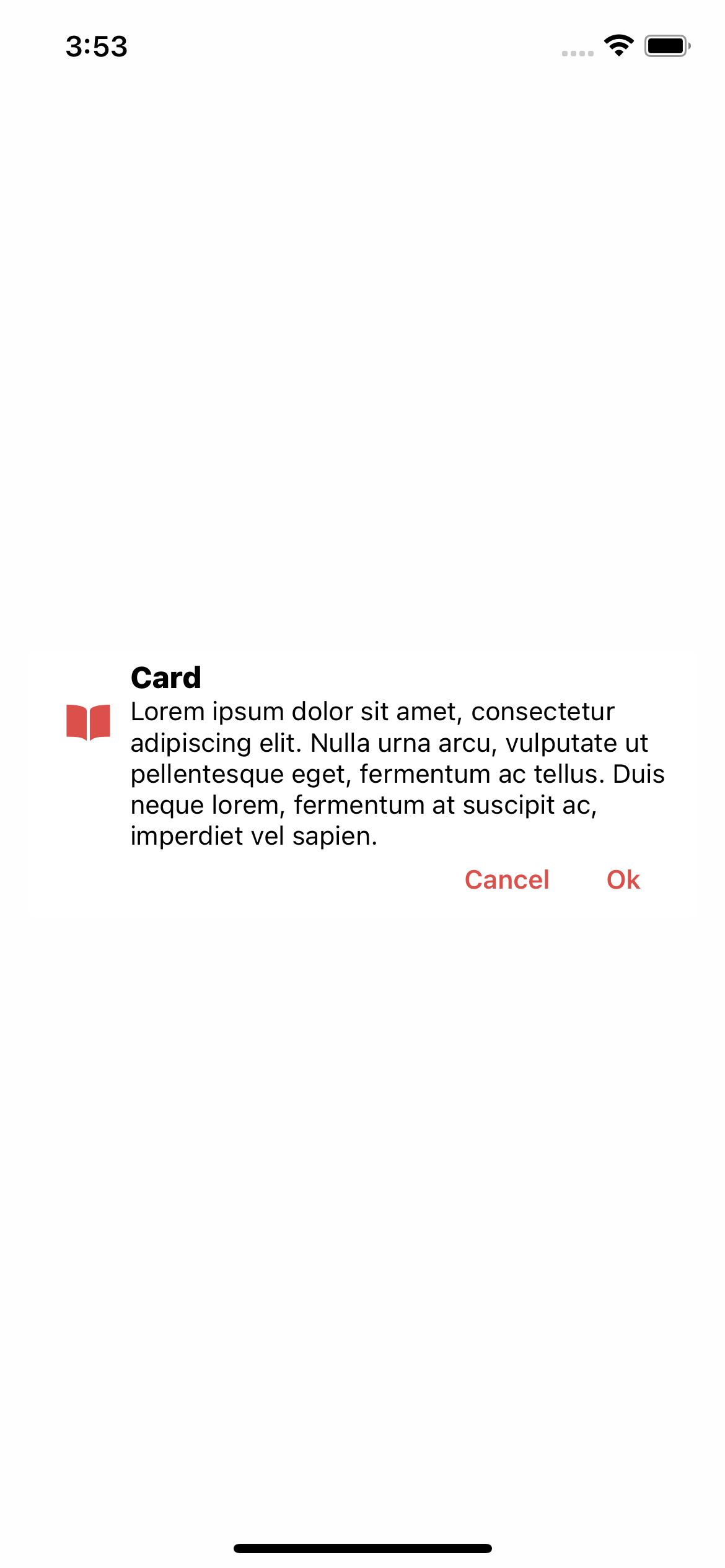
Uso básico
import React from 'react';
import {Card} from 'rn-inkpad';
const MyComponent = () => {
return (
<Card
buttons={[
{text: 'Cancel', onPress: () => {}},
{text: 'Ok', onPress: () => {}},
]}
description={
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla urna arcu, vulputate ut pellentesque eget, fermentum ac tellus. Duis neque lorem, fermentum at suscipit ac, imperdiet vel sapien.'
}
icon={'book-sharp'}
title={'Card'}
theme={{
themeColor: '#DB504A',
}}
/>
);
};

Props
| Nombre | Tipo | Requerido | Descripción |
|---|---|---|---|
| buttons | Button[] | SI | Botones que aparecen en la parte inferior de la tarjeta. |
| description | string | SI | Texto de descripción. |
| icon | string | SI | Icono de la tarjeta. |
| title | string | SI | Texto del título. |
| theme | Theme | NO | Personaliza la tarjeta. |
Button props
| Nombre | Tipo | Requerido | Descripción |
|---|---|---|---|
| text | string | SI | Texto del botón. |
| onPress | () => void | NO | Función que se ejecuta al presionar el botón. |
Theme props
| Nombre | Tipo | Predeterminado | Descripción |
|---|---|---|---|
| backgroundColor | string | Color de fondo de la tarjeta. | |
| iconSize | number | 25 | Tamaño del icono. |
| themeColor | string | Color del icono y de los botones. | |
| titleColor | string | Color del título. | |
| titleSize | number | 16 | Tamaño del título. |
| shadow | boolean | false | Activa o desactiva la sombra en la tarjeta. |
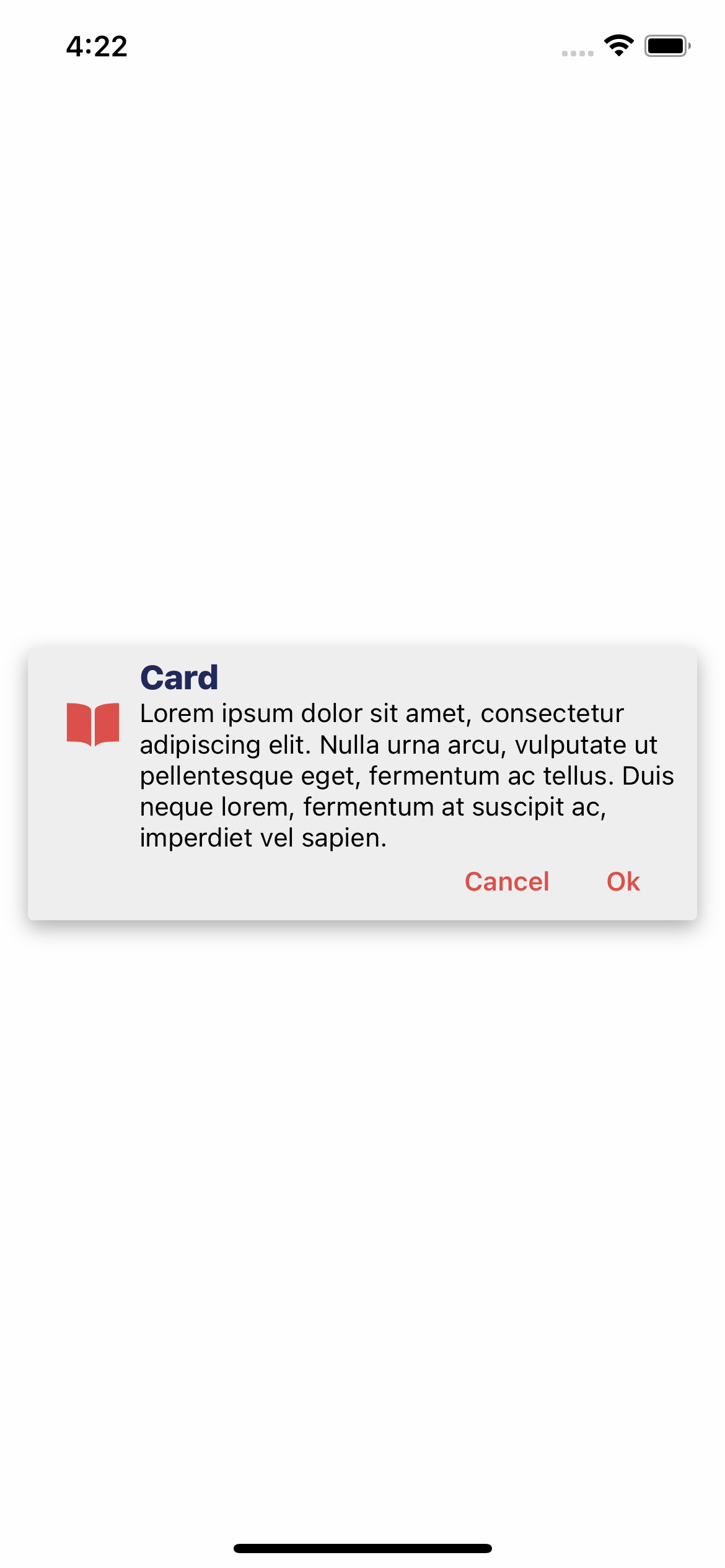
Uso de temas personalizados
import React from 'react';
import {Card} from 'rn-inkpad';
const MyComponent = () => {
return (
<Card
buttons={[
{text: 'Cancel', onPress: () => {}},
{text: 'Ok', onPress: () => {}},
]}
description={
'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla urna arcu, vulputate ut pellentesque eget, fermentum ac tellus. Duis neque lorem, fermentum at suscipit ac, imperdiet vel sapien.'
}
icon={'book-sharp'}
title={'Card'}
theme={{
backgroundColor: '#EEE',
iconSize: 30,
themeColor: '#DB504A',
titleColor: '#21295C',
titleSize: 18,
shadow: true,
}}
/>
);
};
Ejemplo de tema personalizado